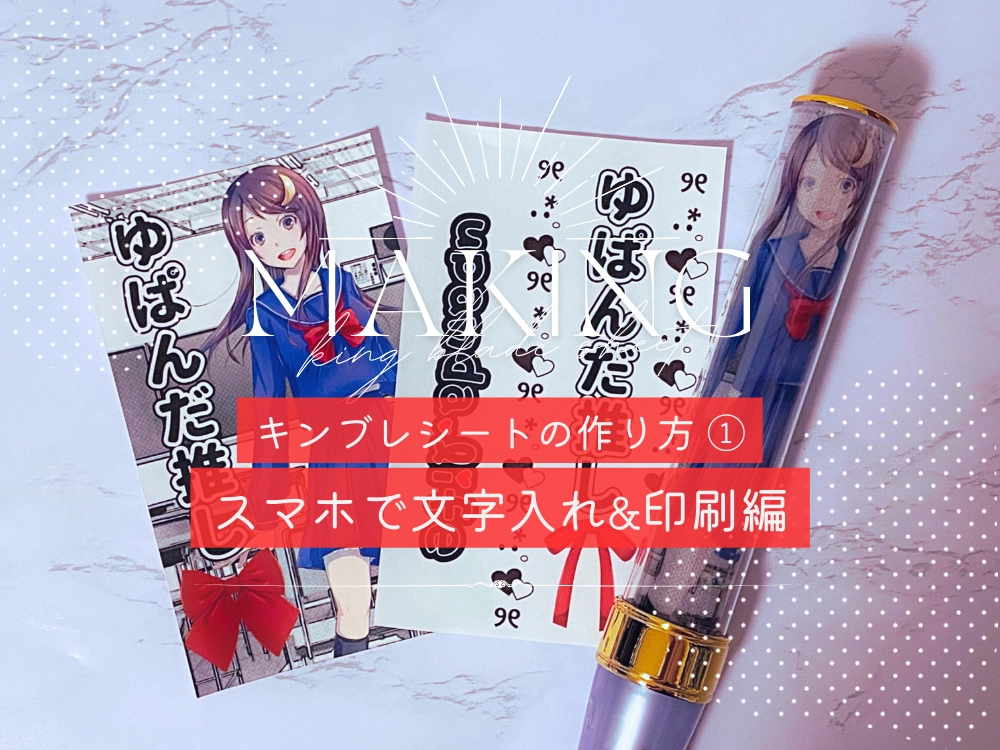
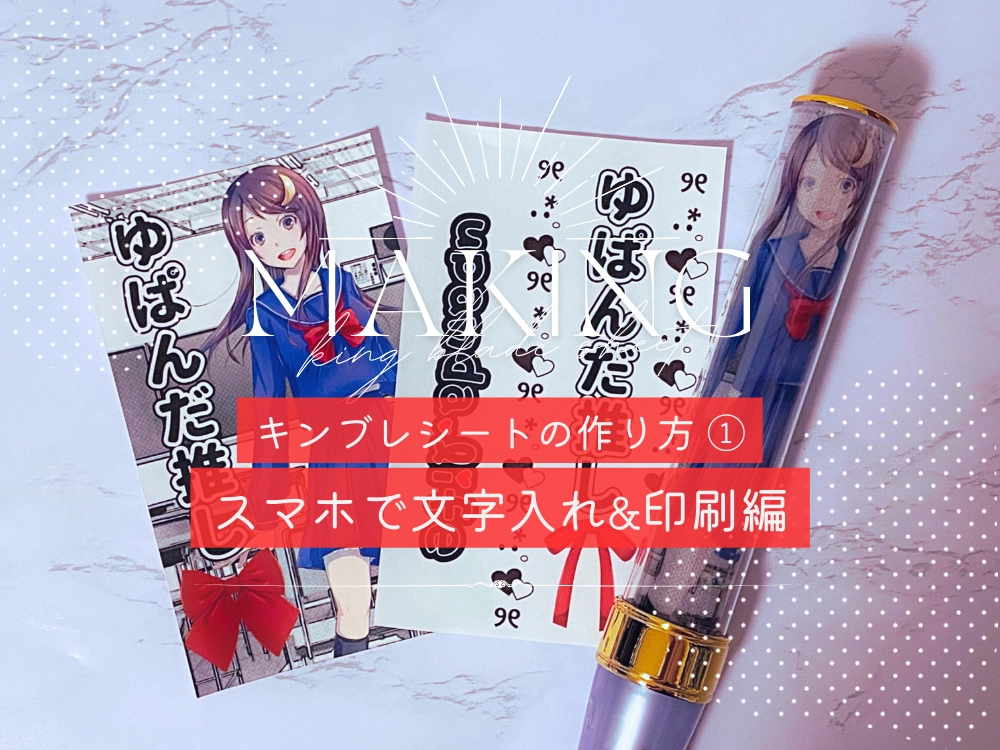
【2024年度版】簡単キンブレシートの作り方①≪文字入れから印刷まで≫


夢女の世界からこんにちは、ゆぱんだ(@upandalife)です。
この度キンブレシートの作り方をリニューアルさせていただきました!
また、リニューアルついでにキャラ画像Verの方も試しに作ってみたので、そちらで作る予定の方はペンライトに入れたの際の顔の収まり具合なども参考にしていただけると幸いです。


キンブレシートの作成手順としては、①アプリでシート用の画像を制作する、②印刷用のデータを作る、③印刷したシートを100均などで手に入る手張りラミネートフィルムに貼り付けることで完成します。
こちらの記事では①のシート用の画像制作と②の印刷データ作成について説明しています。③の工程に進みたい方は下記からどうぞ。
※リニューアルはしていますが、ちょこちょこアプリのアップデートなども入ってくるので操作性が微妙に異なってくる場合があるかと思います。定期的に確認していきますがその点ご了承いただけると幸いです。
合わせて読みたい
もくじ
キンブレシートの素材を用意する
「キンブレシート 素材」と検索したらいろいろと出てくるので、そちらを使いたい場合はそちらをどうぞ。
今回は私の方でテンプレートを用意してみました。


この記事ではこのデザインを使用します。
キンブレシート配布サイト
なんと!推し活の強い味方、fanfancy+さんが可愛いキンブレシートの素材を無料で配布してらっしゃいます!めっちゃ可愛いのでオススメです。
ちなみにfanfancy+さんはこんな風に推しをデコレーションできる推し活にぴったりな可愛いアイテムを販売されているので合わせてチェックしてみてください。


オススメのキンブレ
キンブレシートの作り方
アイビスペイント(スマホアプリ)でキンブレシートの元画像を作る
今回利用するアプリはアイビスペイントです。
一応他アプリ(Canvaなど)でもシートの元データは作れるので、もしそちらで作りたい方はサイズとdpi設定のみ同じにして作ってみてください。(ただし印刷用のデータはアイビスで調整するほうが楽です)
キンブレシートのキャンバス設定
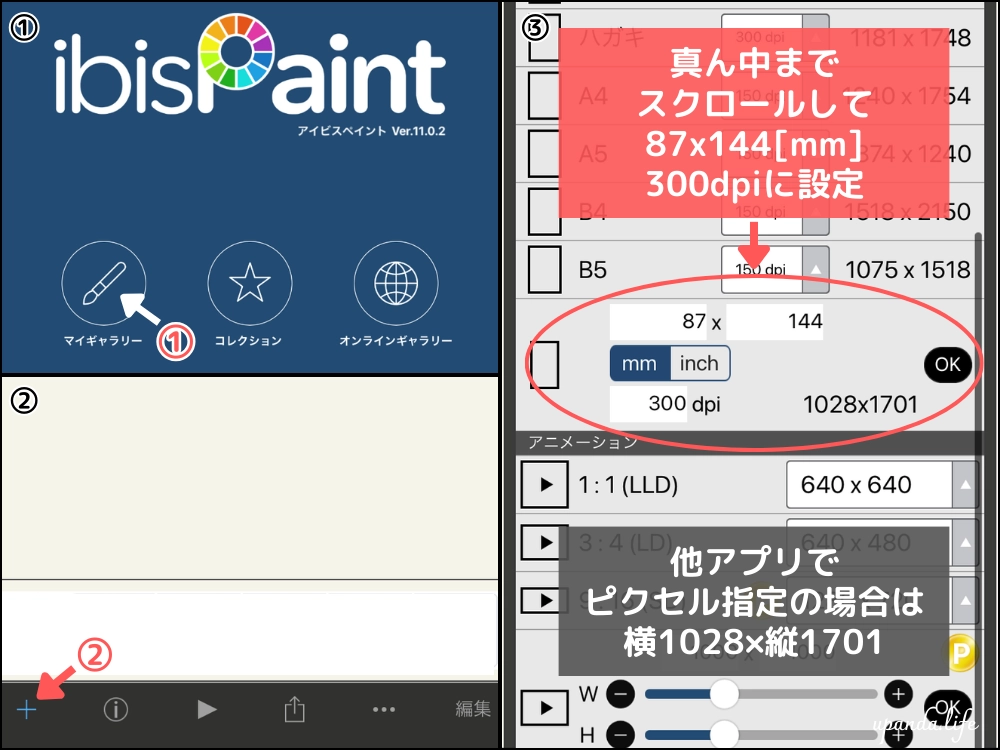
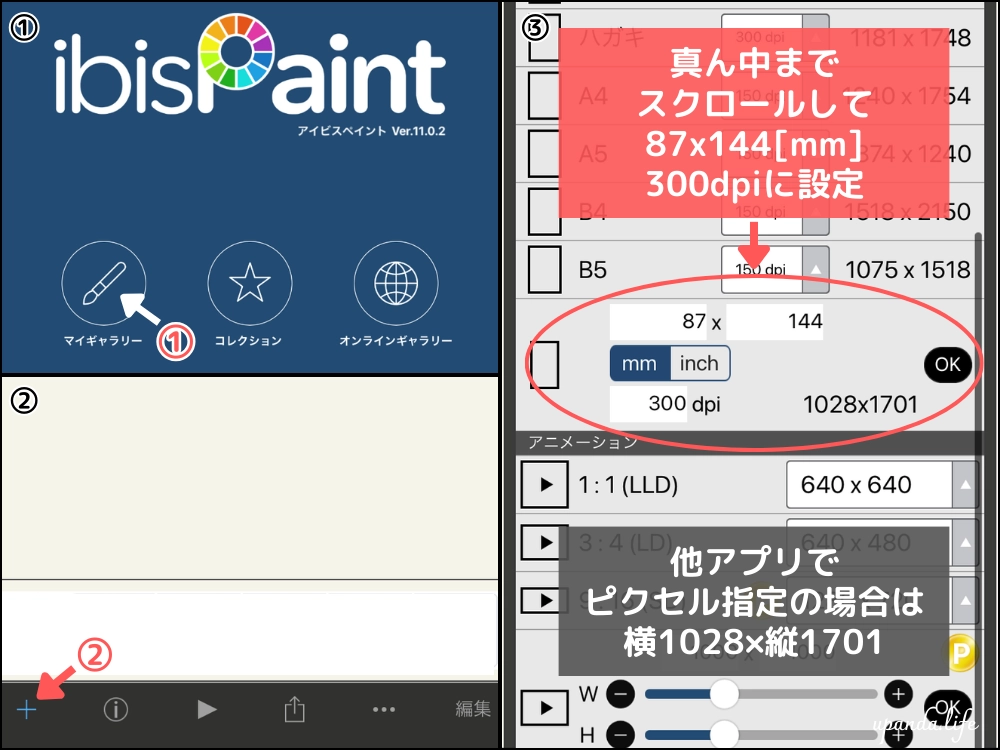
アプリを開いたら「マイギャラリー」をタップして、画面の一番左下にある【+】から「新規キャンバス」を開きます。


サイズは「87mm×144mmの300dpi」で作ります。アイビス以外のアプリで作る場合もこの設定で作って下さい。ピクセル(px)なら1028×1701になっていればオッケーです。
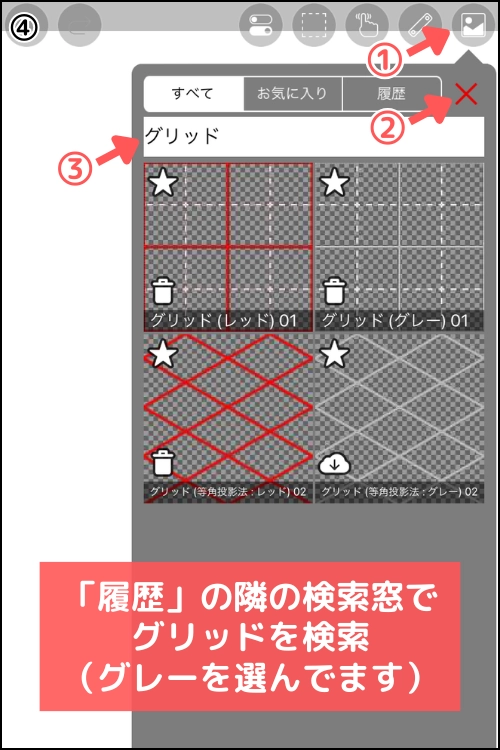
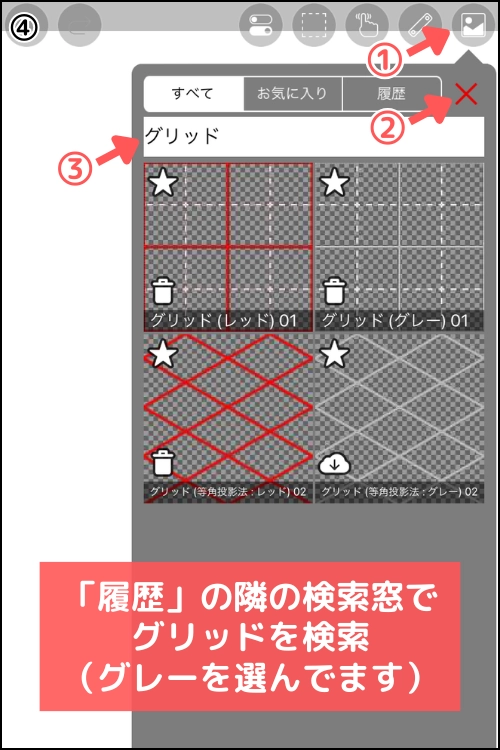
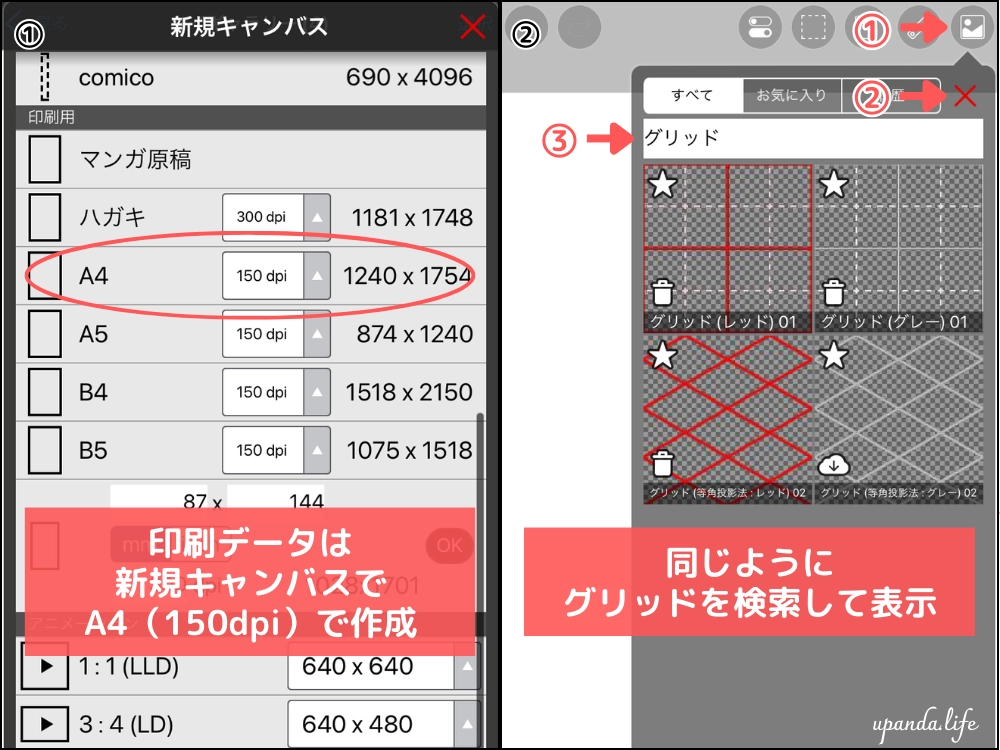
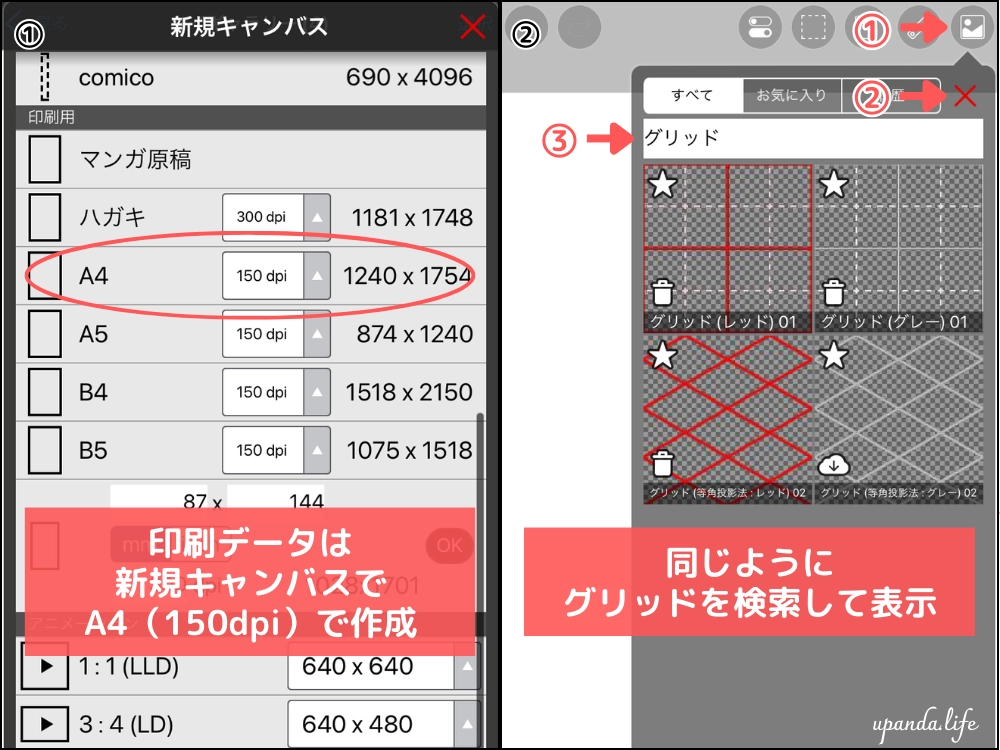
キャンバスを作成したら画面右上にあるアルバムのアイコンをタップしてグリッドを出します。(下のスクショは②が×になってますが、ボタンを押す前は虫眼鏡マークになってると思います)


「履歴」の右側にある虫眼鏡マークを押せば検索窓が出てくるので、そこで「グリッド」と入力してください。


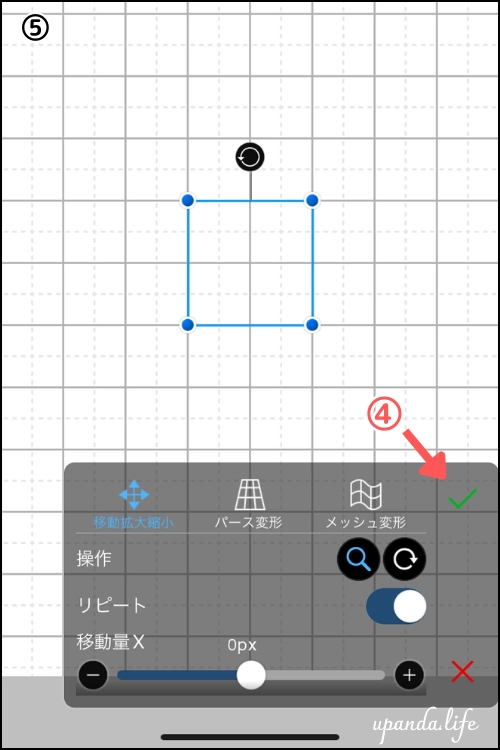
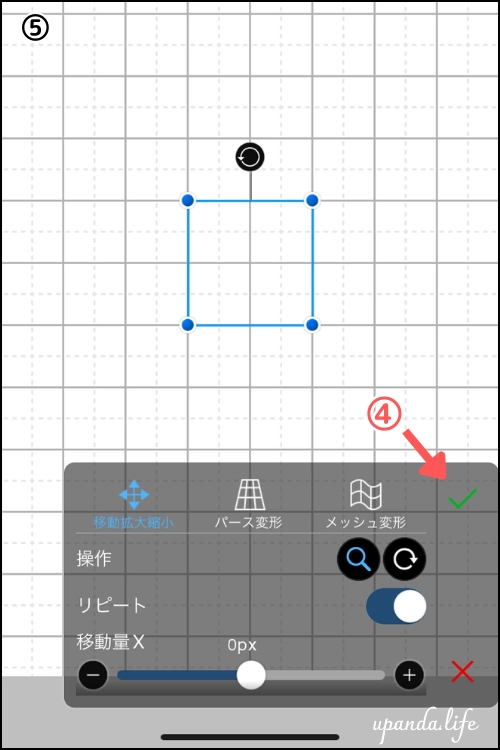
最後に緑チェックマークをおします。
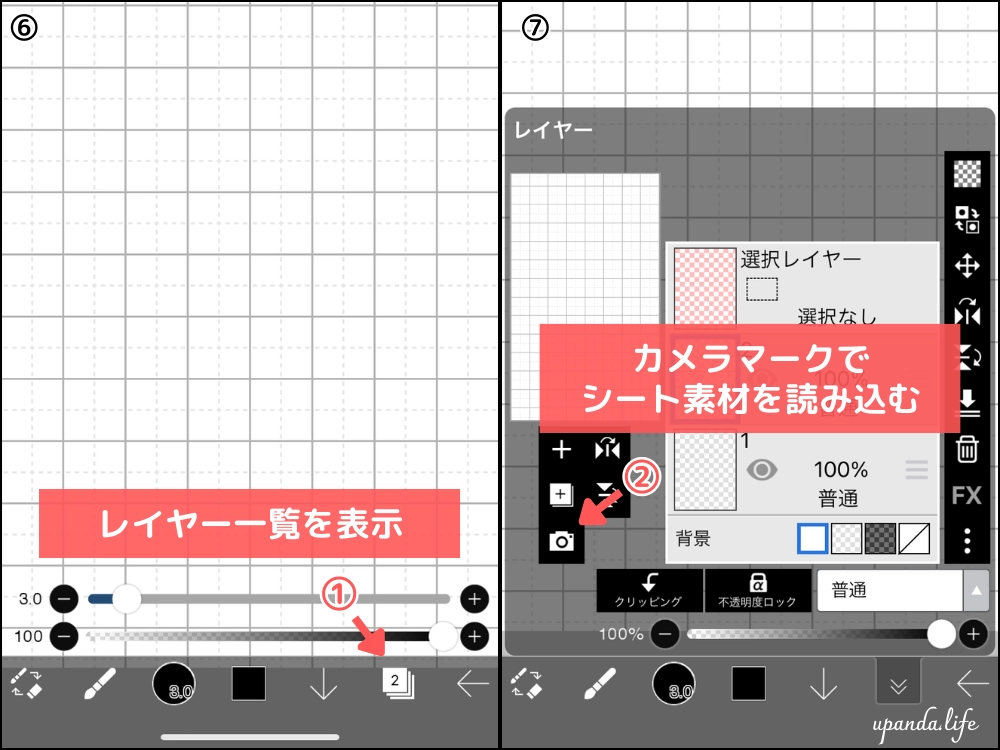
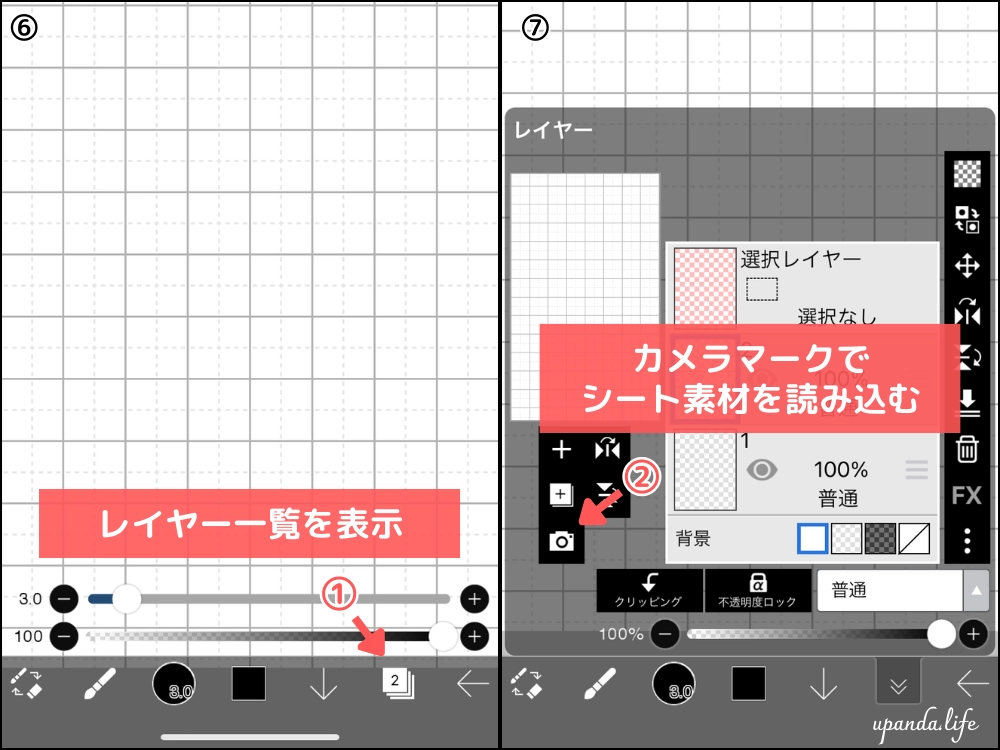
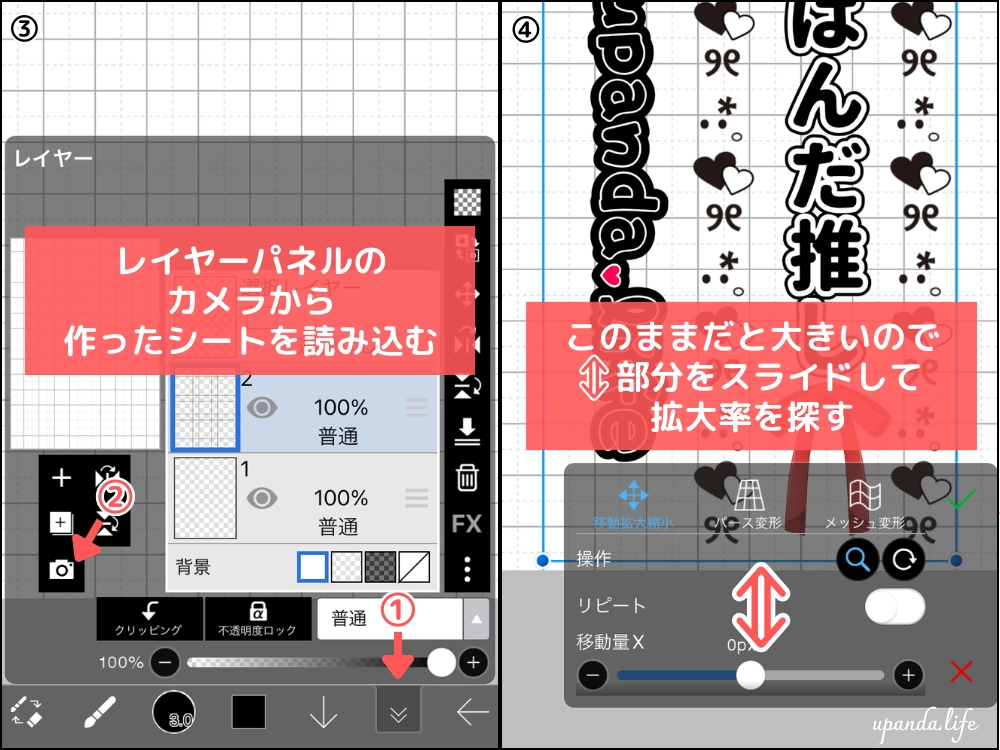
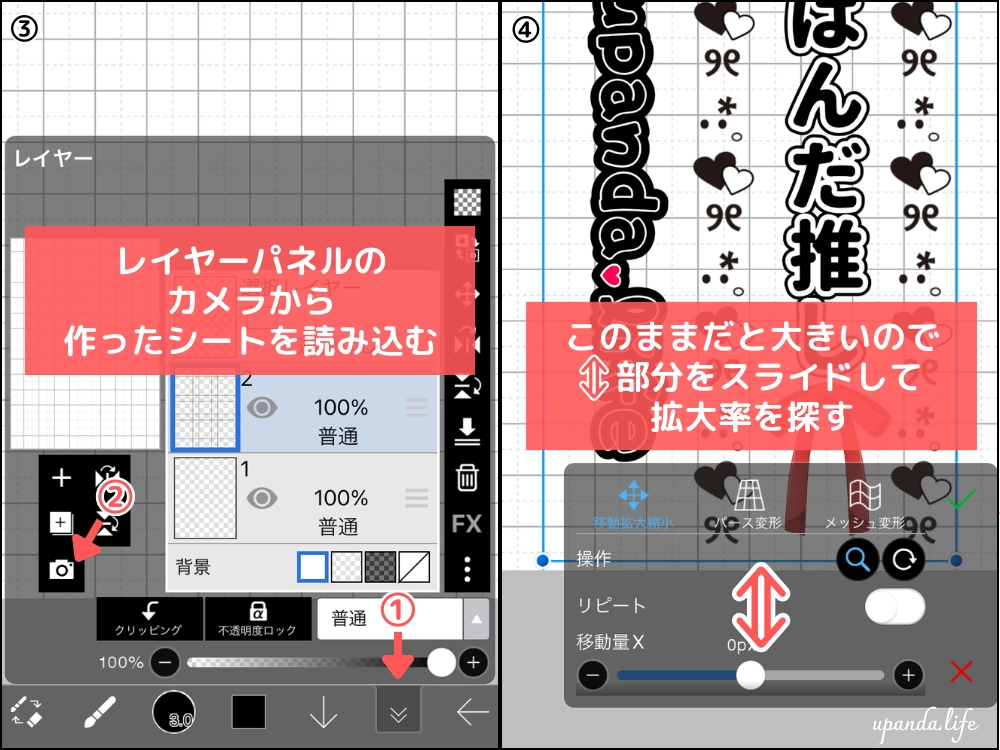
素材シートの読み込み方


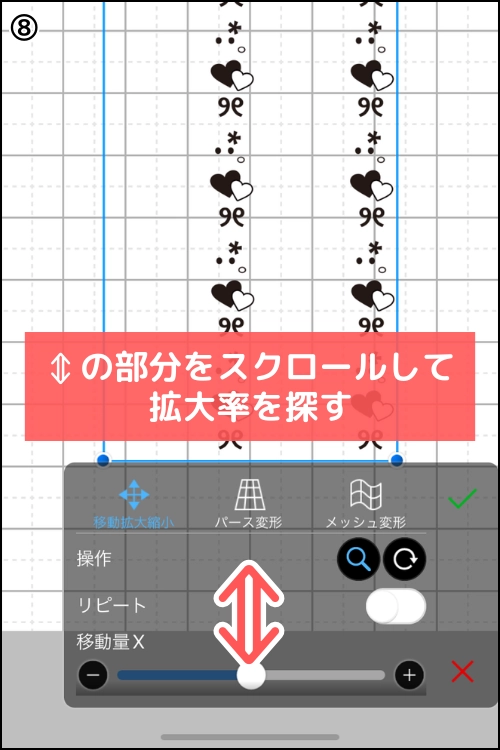
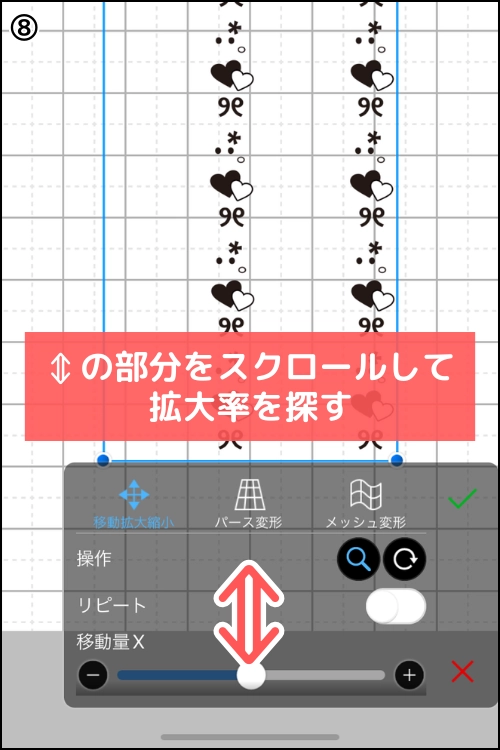
読み込んだら画面サイズとのサイズが異なっているので、拡大して調整していきます。




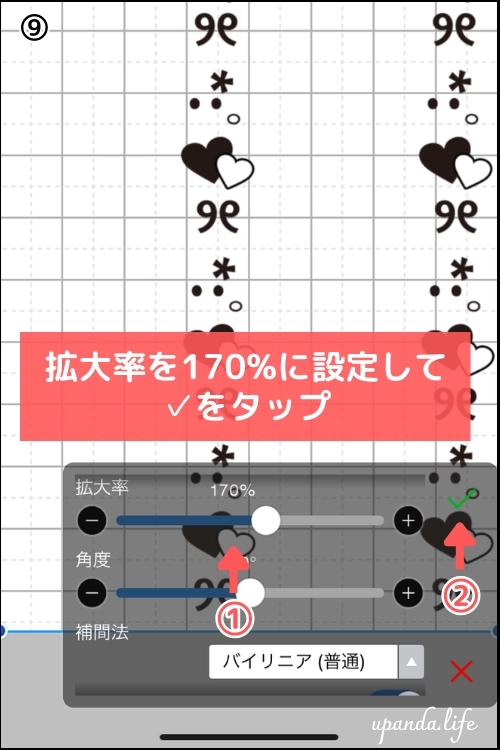
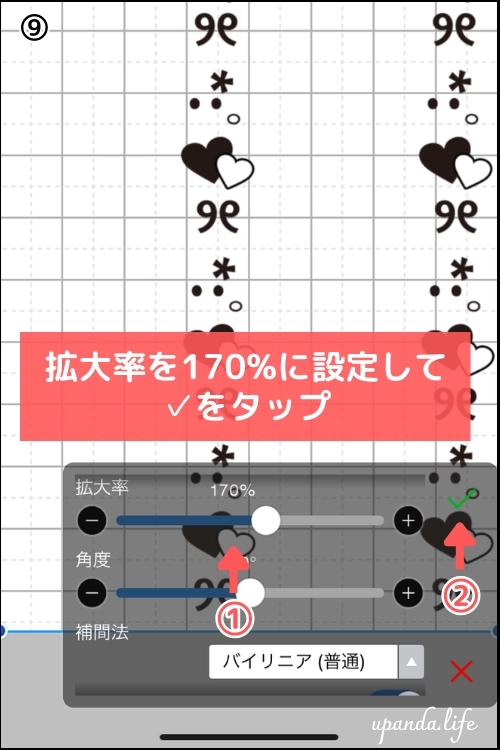
拡大率はだいたい170%で設定すれば画面いっぱいに敷き詰められると思います。(足りないようならもう少し拡大)


途中に出てくる表示はキャンセルで大丈夫です。次は文字入れをペンマークから行います。
文字入れの仕方
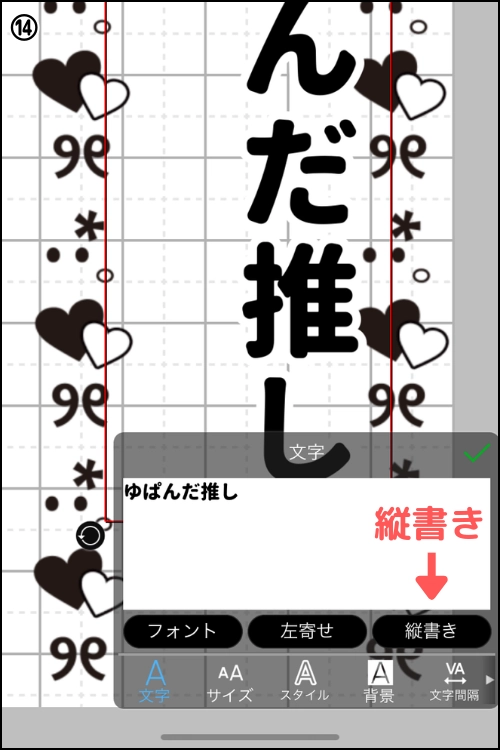
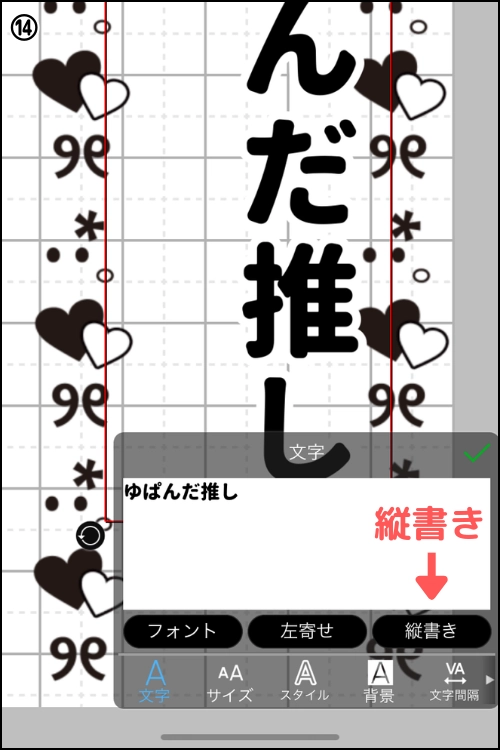
ペンマークをおしたら「T」のマークから文字入れができます。


文字の位置はあとから調整できるので、好きな部分をタップして大丈夫です。


もし横書きになっている場合は文字パネルで縦書きに修正します。フォントを変えたい場合は「フォント」から変更できます。
設定できたらふちどりを行っていきます。


まずは白のふちどりを行います。スタイルのパネルからふちどり色とふちどりのサイズ設定をしてください。
他にも他のパネルで文字サイズや文字の間隔などを設定できるので、お好みで調整してみてください。
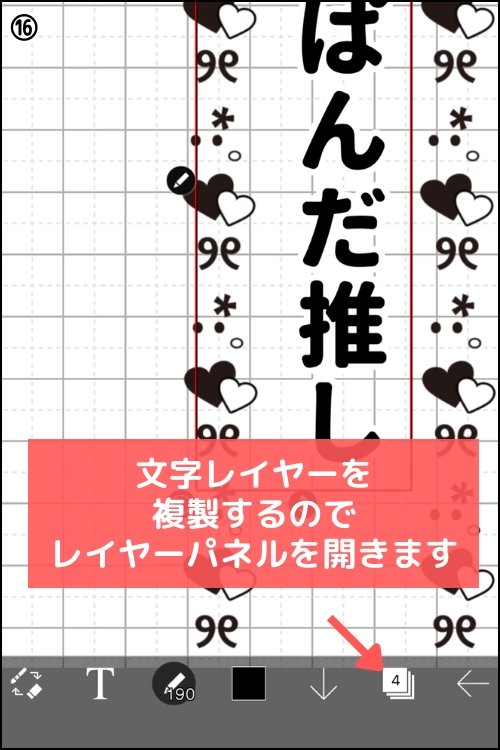
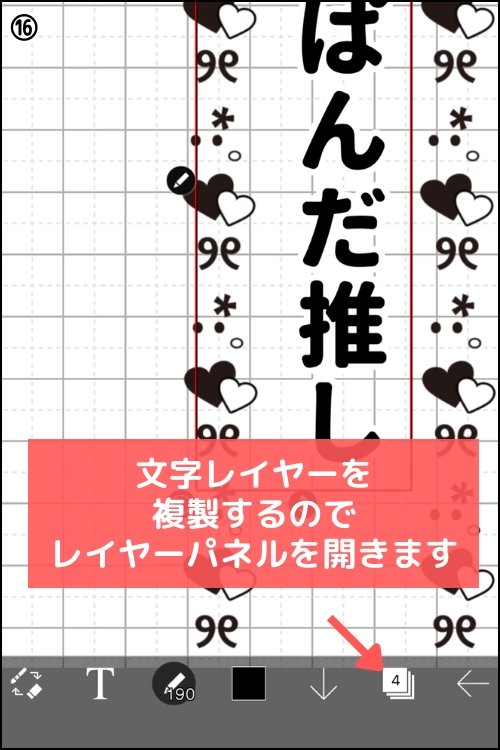
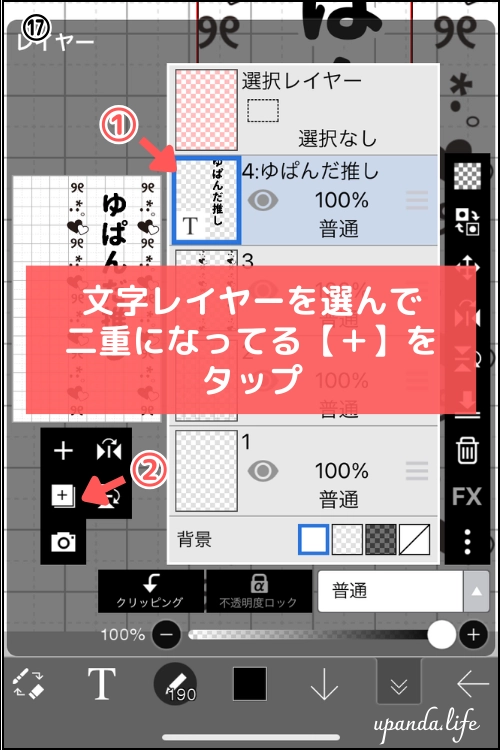
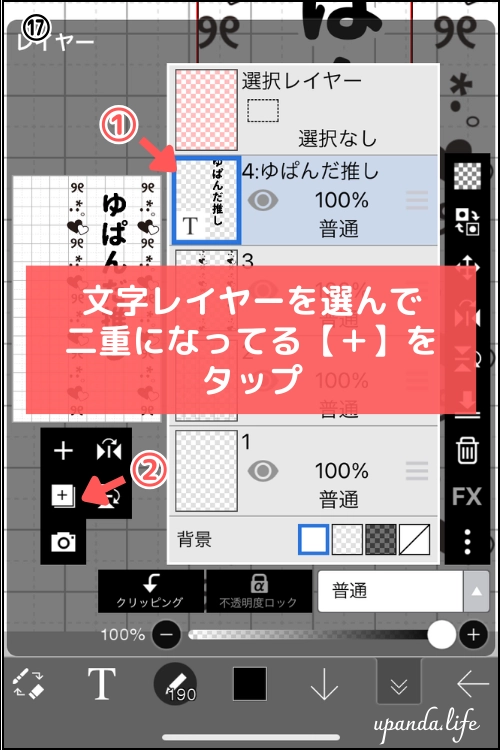
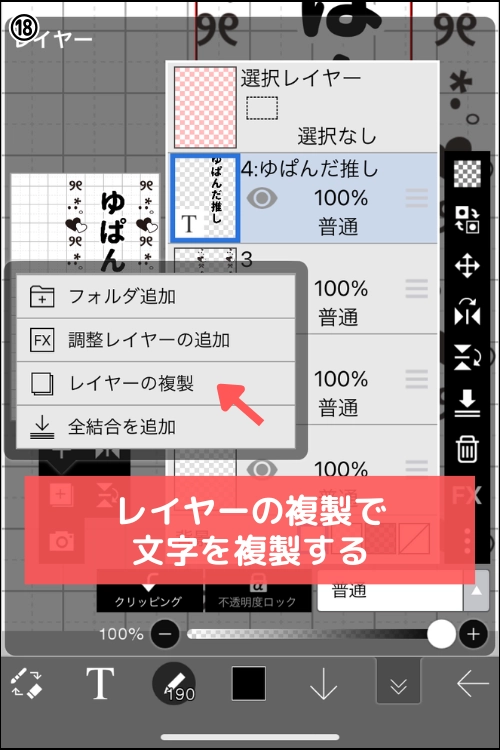
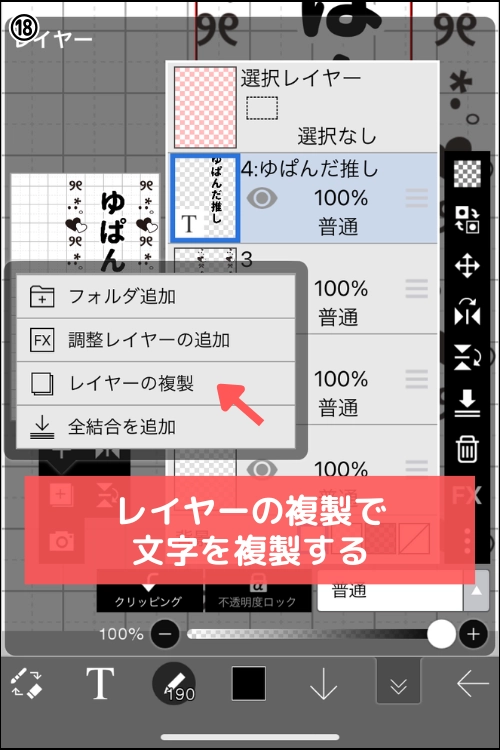
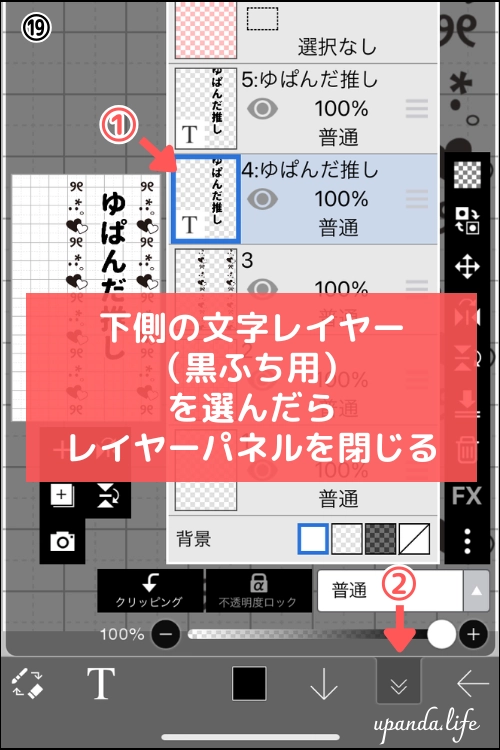
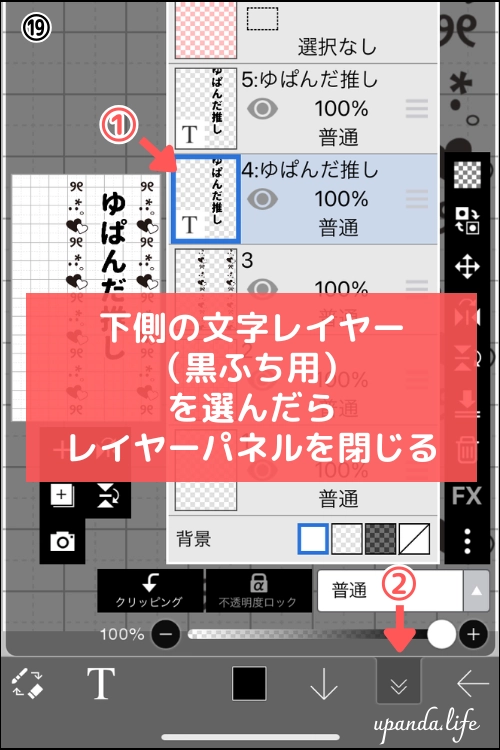
これが終わったらさらにもう一段階ふちどる必要があるので、今度はレイヤーパネルから先程の文字を複製します。








ちゃんと下側の文字レイヤーが選ばれているのを確認してからパネルは閉じて下さい。
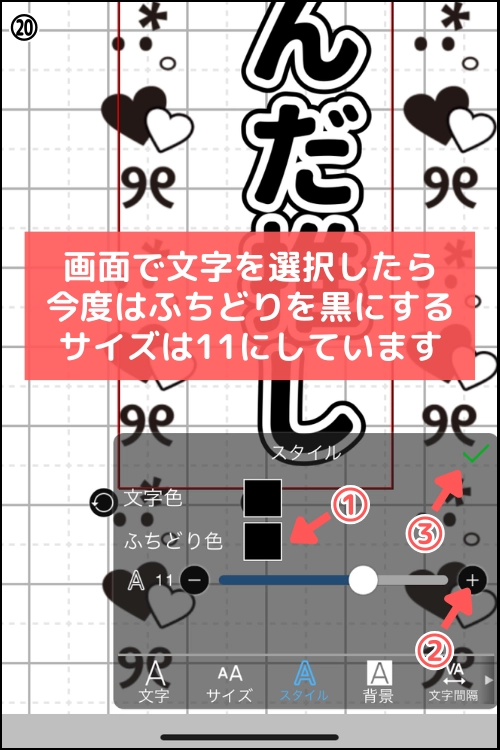
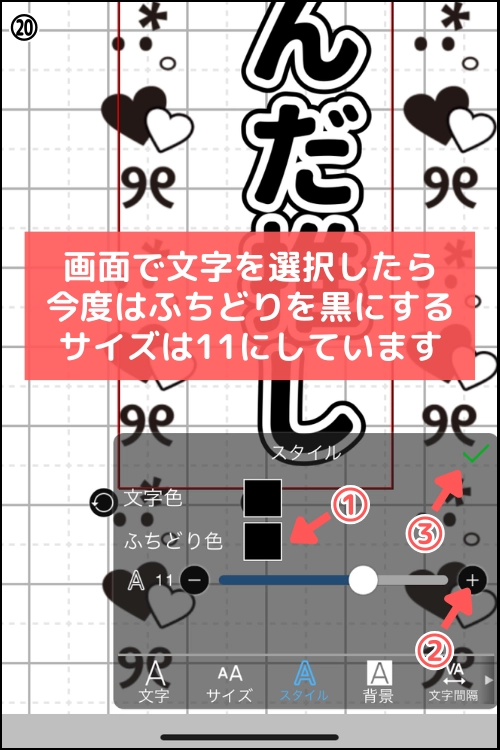
パネルを閉じたら文字をタップ(選択)します。文字をタップしたら左側にペンマークが出るのでそれをタップするとスタイルが表示されます。


スタイルのパネルでふちどり色を黒に変更したら、黒のふちどりのサイズを増やしていきます。
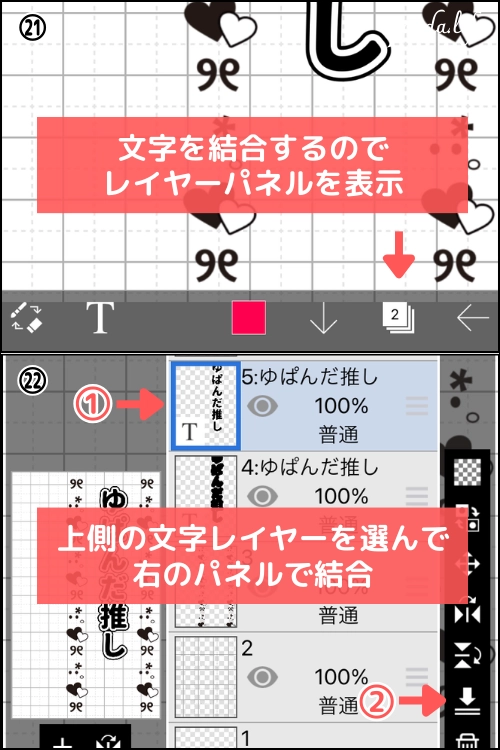
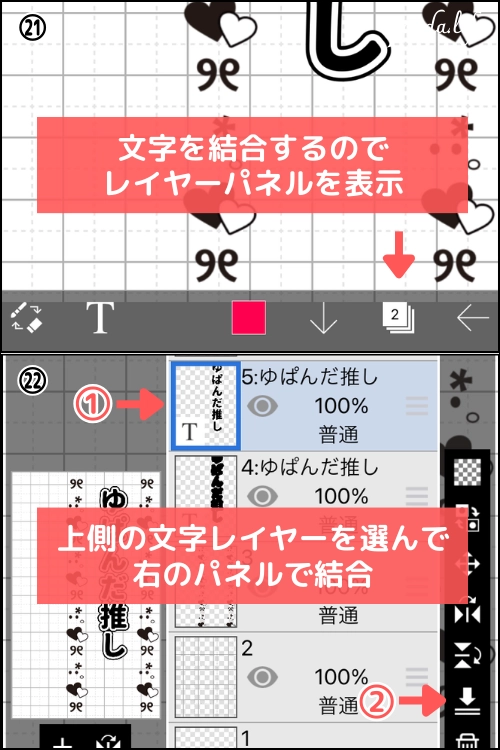
ふちどりが完成したら文字を結合します。


上側の文字パネルがきちんと選択されているのかを確認してから結合してください。
そうしないと他のものと結合してしまいます。もしそうなった場合はレイヤーパネルを一旦閉じて、画面左上にある【←】で操作を一つ戻せます。
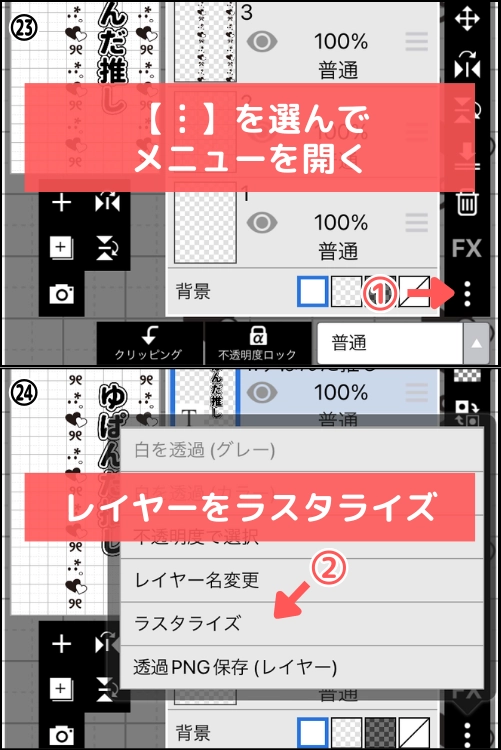
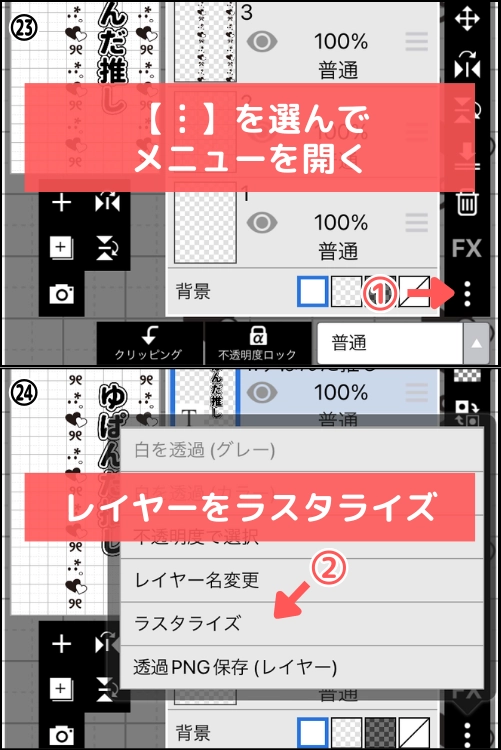
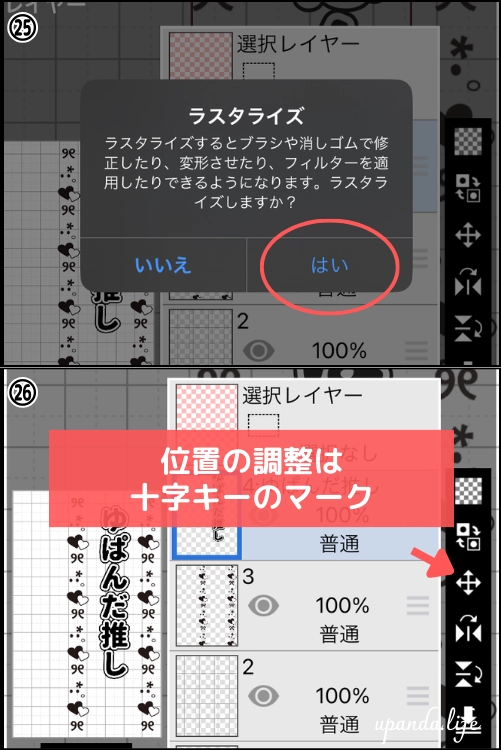
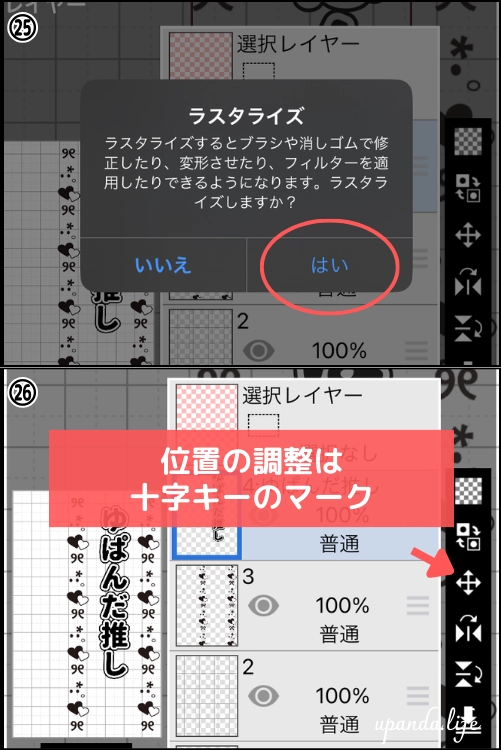
結合したら文字レイヤーをラスタライズします。




ラスタライズしたら他の文字や画像もお好みで配置してみてください。
位置の移動は、移動させたいレイヤーを選択して十字キーマークで動かせます。
キャラ画像の配置の仕方


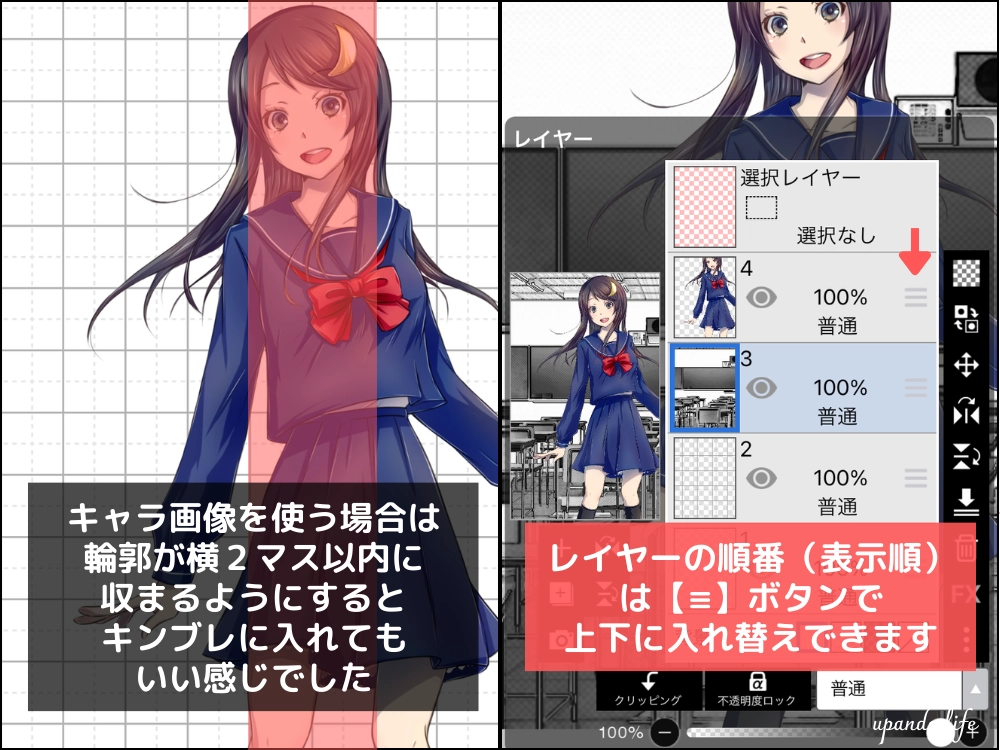
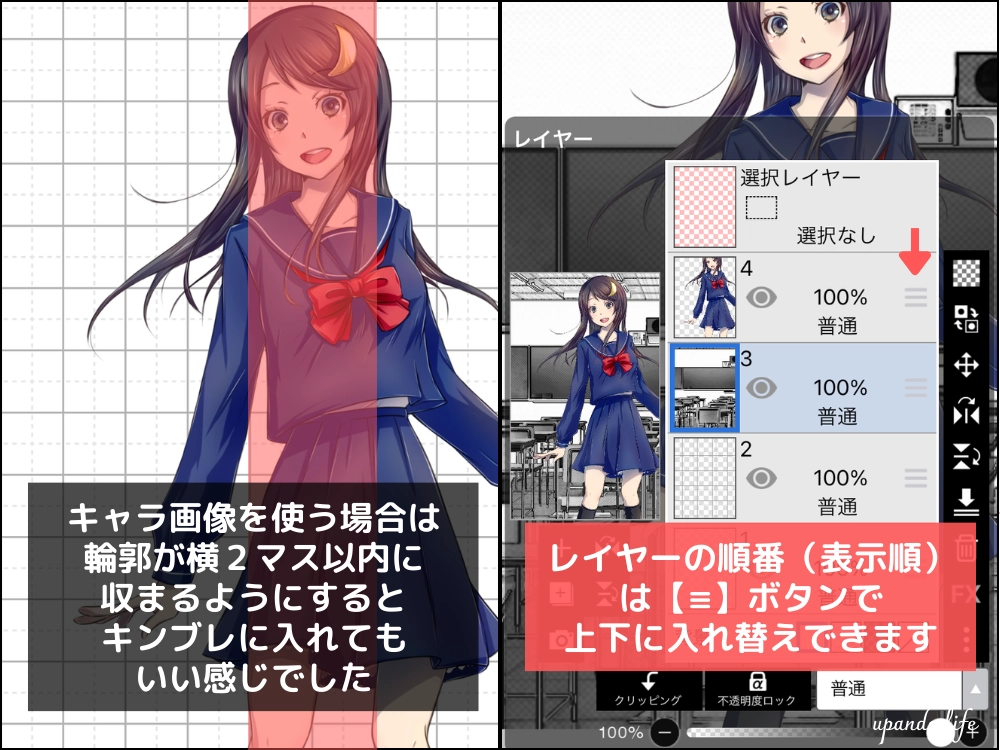
キャラ画像を使う場合は、画像の通り輪郭を横2マス以内を目安にしてみてください。
配置する際はグリッドが上にある方がわかりやすいと思うので、レイヤーパネルで順番を入れ替えてグリッドを確認しながら配置するのがオススメです。


ちなみにキンブレに入れた際の雰囲気はこんな感じです。
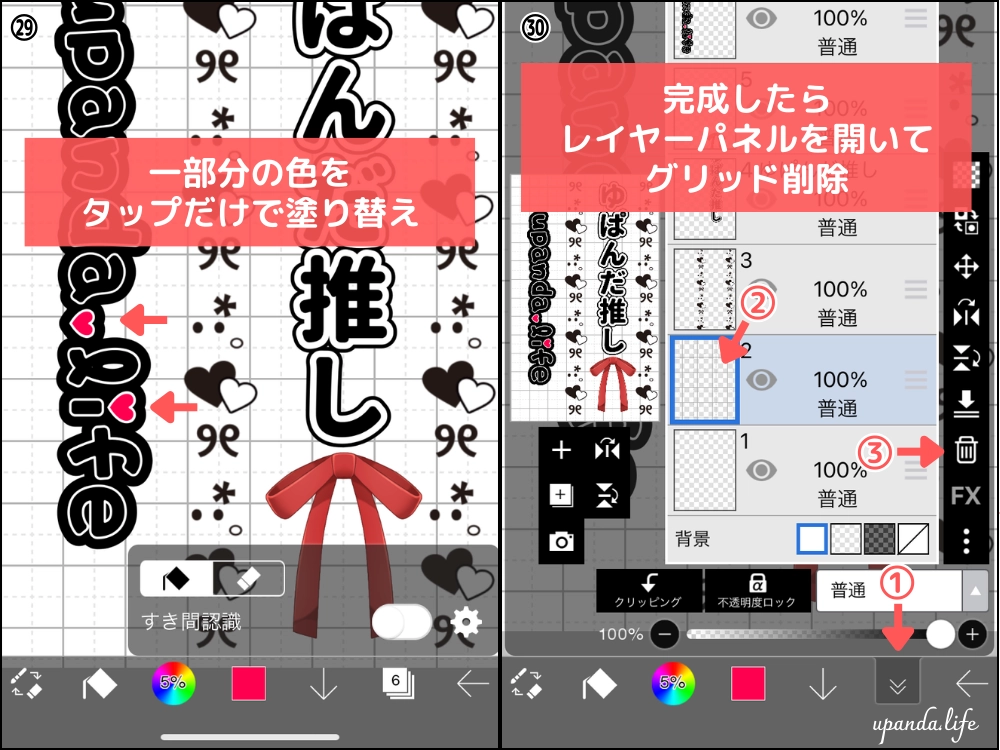
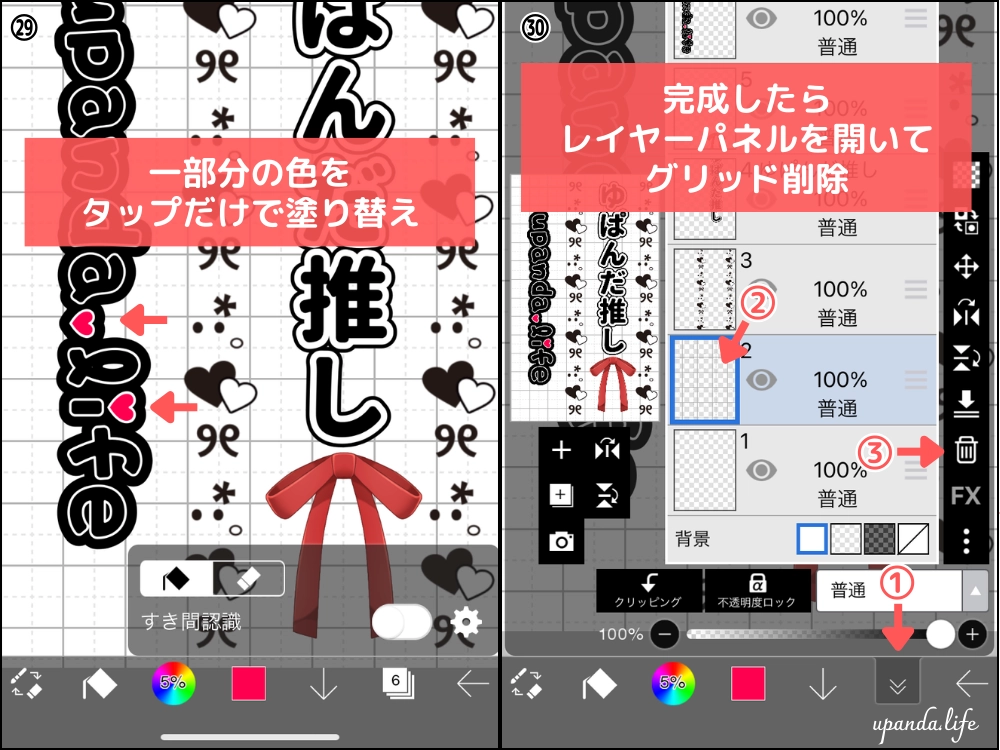
塗りつぶし機能の使い方


塗りつぶし機能で一部の色を変更できたりもします。


こちらはフォント自体にハートが装飾されていたので、その部分の色を変えてみました。(FancyHeartというフォントです。文字にもよりますが英語・ひらがな・数字でハート出現を確認)
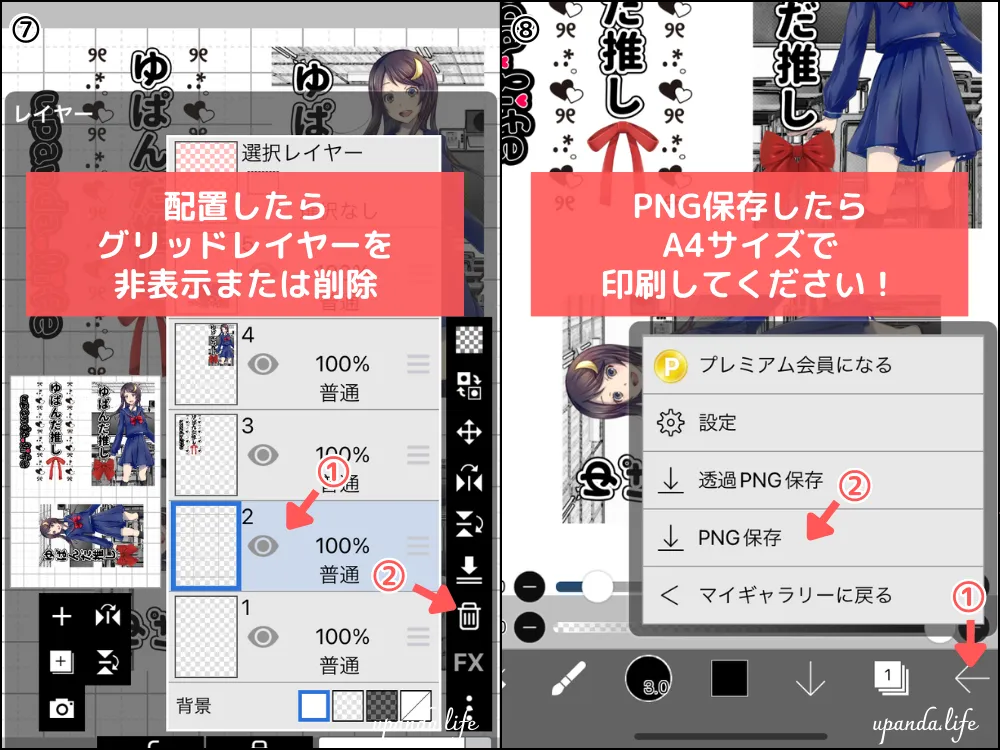
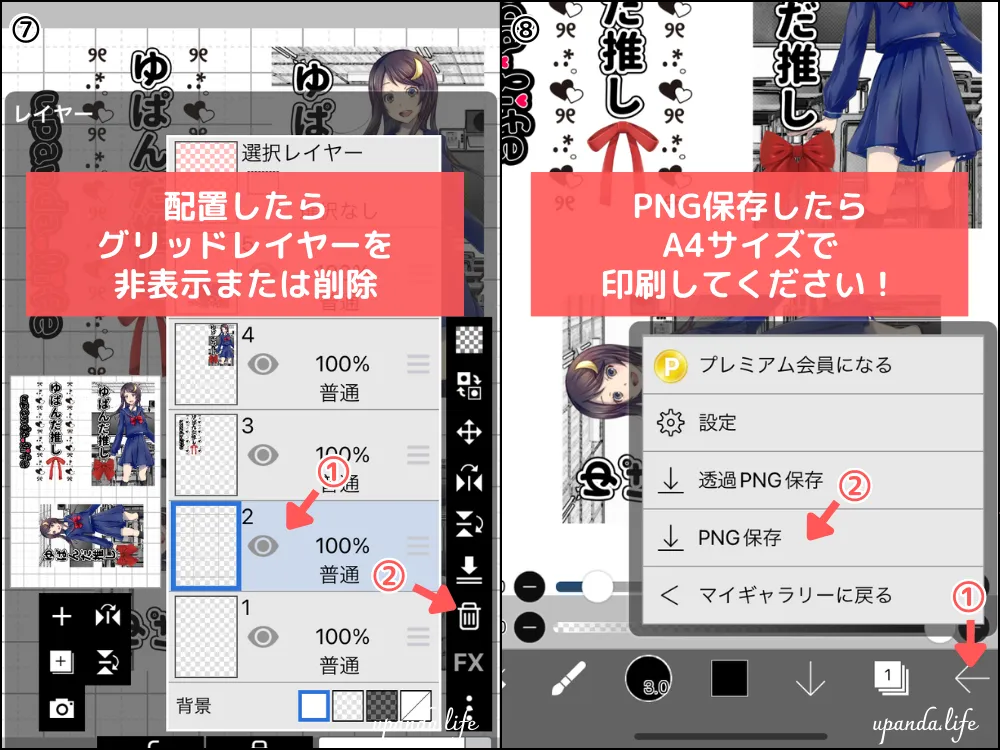
シートが完成したら、レイヤーパネルからグリッドを削除します。


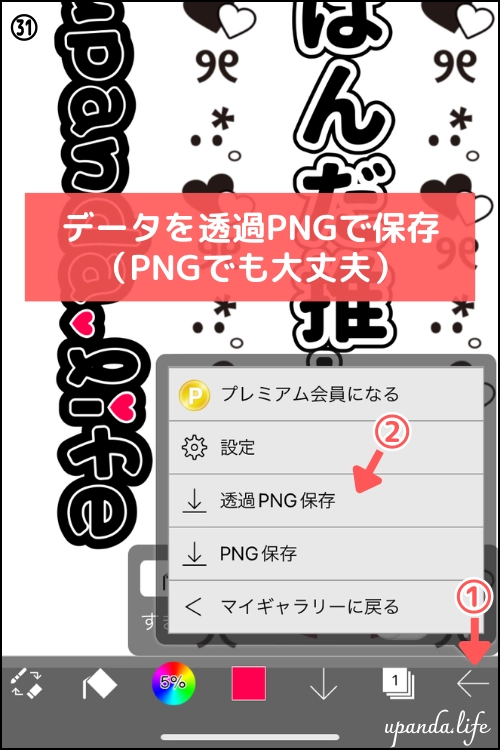
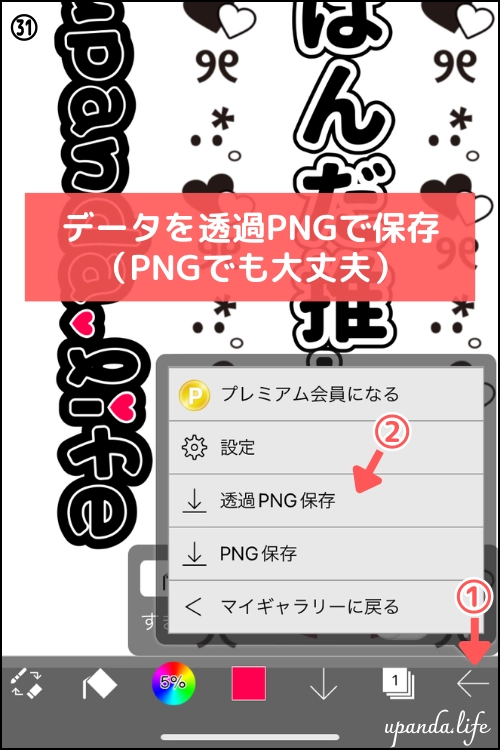
データは透過PNGでもPNGでもどちらでも大丈夫です。(背景ありのものだと、どちらで保存しても見た目は変わらないと思います)
スポンサーリンクキンブレシートの印刷データの作成方法
完成したシートの印刷用データを作成します。
印刷用のデータはA4(150dpi)で作成します。また、わかりやすいようにここでもグリッドを表示させます。


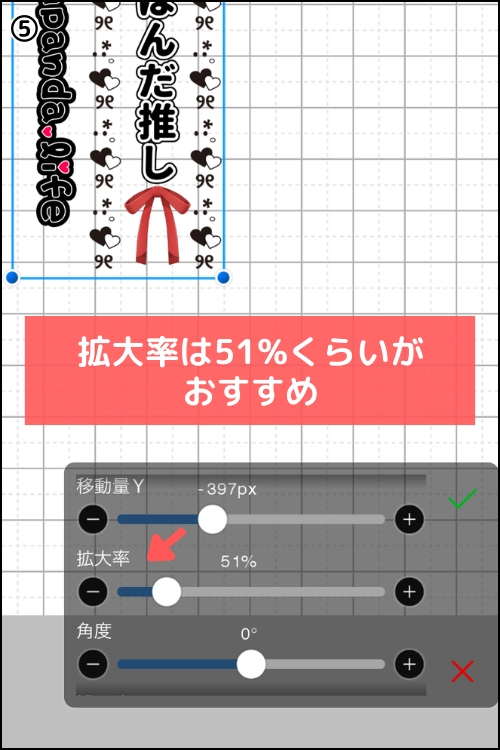
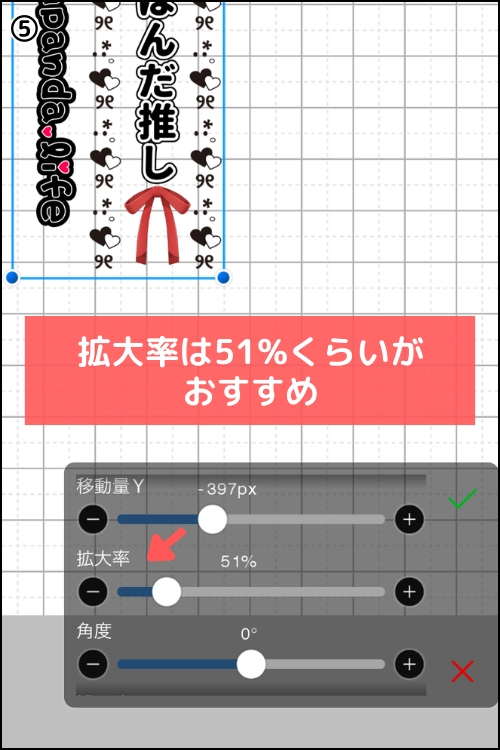
カメラから先程保存したシートを読み込んで、拡大率を調整します。




拡大率は51%くらいがオススメです。
51%で横8.8cm前後×縦14.4cmくらいで、キンブレに元々入っているシートサイズは横8.7cm×縦14.4cmだったのでちょうど良さそうです。52%だと横9cm×縦14.7cmくらい。カットする際に微調整すればいいのでその辺はお好みでどうぞ。
また、シートを配置する際は上に詰めすぎると頭の部分が切れて印刷される可能性があるので、半マスあけてからの配置がオススメです。


印刷機の設定にもよるかもしれませんが、セブンのネットプリントを使う場合は頭が切れて印刷されてしまうので、開けたほうが無難かと思います。(小さめ設定は「しない」にしてるんですが)


ちなみに最後の一枚を横に90度に回したりすれば最高3枚は配置できるので、失敗した時用に何枚かあると安心できるかと思います。


そしてこれで印刷用のデータが完成です!
貼り付け作業はこちら
ネットプリントで印刷する
コピー機がある場合はこの画像を【A4サイズで】コピーしてください。普通のコピー用紙で大丈夫です。
もしOHPフィルムが使えるコピー機ならそちらで印刷もできるそうです。
コピー機がない場合はネットプリントなどを利用します。今回はセブンの「netprint」を利用します。
※私がiPhoneなので画面はそちらで説明します。
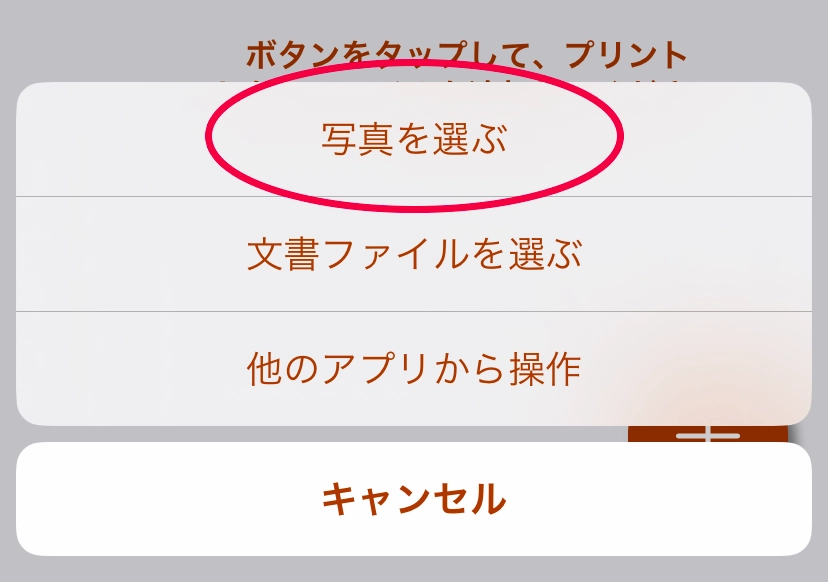
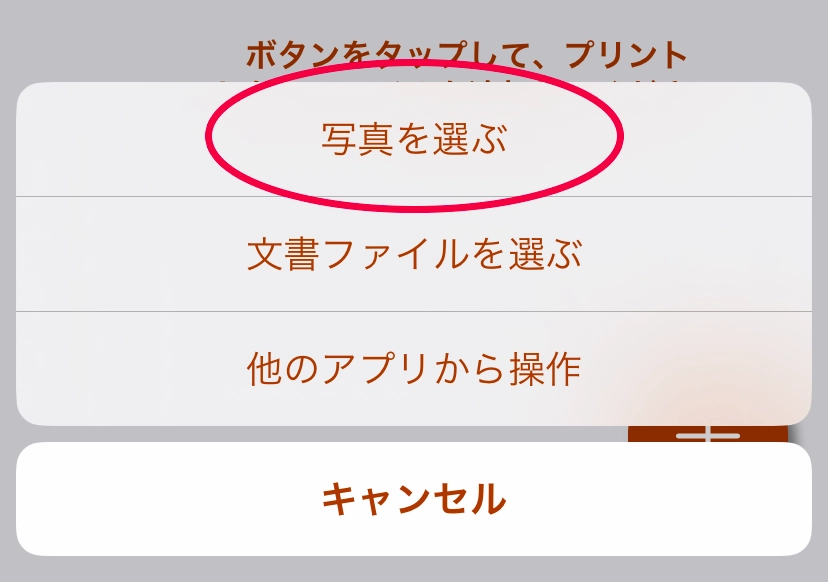
アプリを開いたら右下にある【+】ボタンから画像を登録します。


画像を入れたら用紙サイズを「普通紙 A4」に変更します。(小さめ設定は「しない」で大丈夫です)
画像は複数枚選択できますが、複数枚だと印刷はフォト用紙(写真タイプ)のみになってしまうので1枚ずつ登録してください。


A4サイズ・カラー印刷で60円です。
予約番号タイプは英数字だとわかりにくいので、私の場合は数字です。
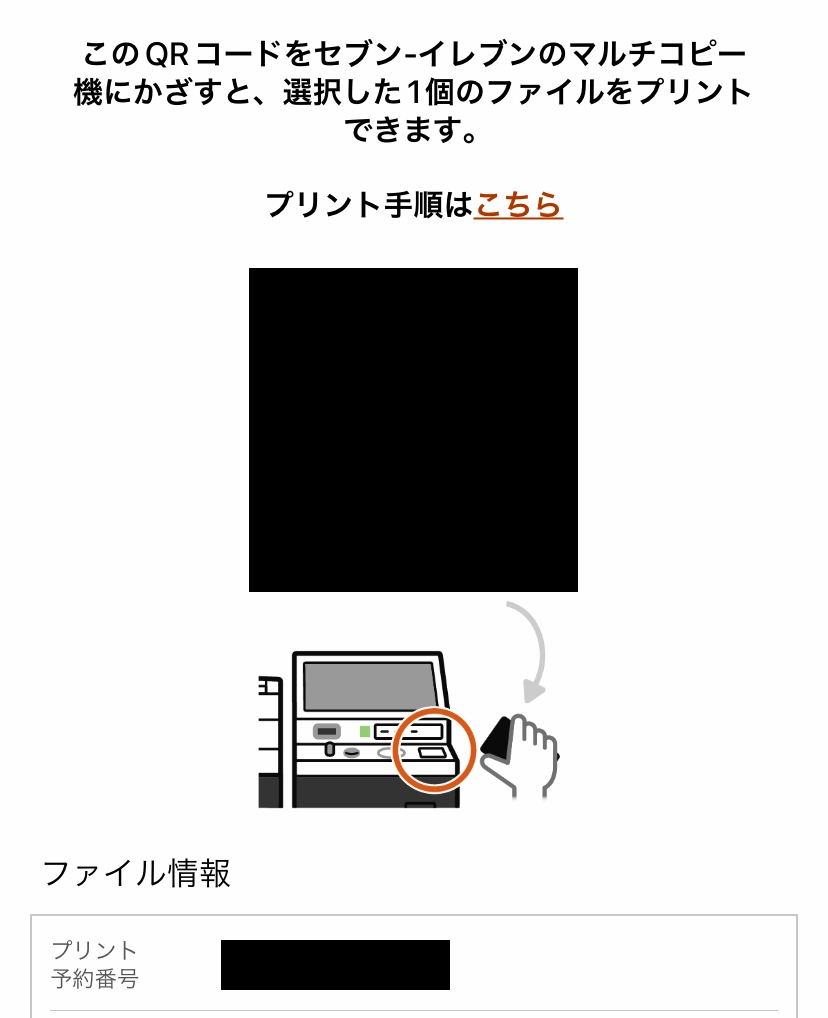
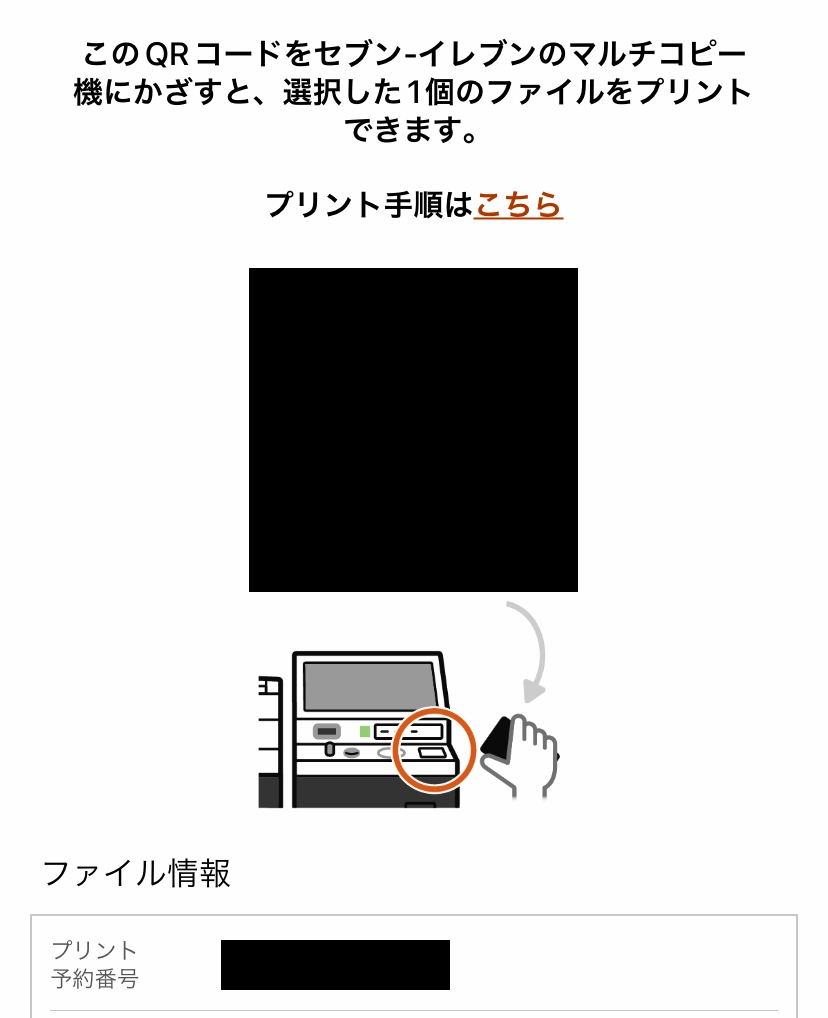
登録できたらQRコードと予約番号がでるので、セブンの印刷機でコピーします。


QRコードの下にプリント予約番号も書かれています。QRコードが読み取れる機械ならこれをかざせば簡単に印刷できるようになっていました。便利!
予約番号を利用する際は、セブンの印刷機の【プリント(写真プリント・ネットプリント)】>【ネットプリント】で番号を入力したら印刷ができます。
稀にネットプリント自体が搭載されていないコピー機もあるので、ネットプリントができるコピー機を探してください…。
完成したものがこちらになります。


それにしても普段PCで作業をするので、スマホでデザインをする方々本当にすごいと思う…。
次はこの印刷した紙からキンブレシートを作ります!
キンコーズなどを利用する場合の注意
Q OHPシートにコピーはできますか? A セルフサービスの白黒コピーにてご利用いただけます。A4サイズの専用OHPシートを1枚100円(税抜)にてご用意しておりますので、スタッフまでお申し付けください。https://t.co/P6pVLPJVb0 (´-`).。oO(キンブレシートにもどうぞ)#夏はキンコーズ — キンコーズ(公式) (@kinkos_jp_cp) 2018年7月6日
キンコーズが近場にある場合、OHPシートという透明なフィルムに印刷することも可能なのですが、印刷する枚数が少ないのもあり、店舗からはあまりいい顔はされません。(一度利用してみました。そりゃそうなのですが)
また、印刷は「基本は白黒のみです」とのことでした。
カラーで色を出したい場合、ネットプリントや家で通常のカラーコピーをして、ダイソー(100均)の手張りラミネートフィルムを使った方がよろしいかもしれません。