古の同人・二次創作サイトを一から作りたい人向けのお役立ちリンク集


夢女の世界からこんにちは、ゆぱんだ(@upandalife)です。
PixivやTumblrじゃなくて自分で二次創作サイト(個人サイト)を自作したい!持ちたい!という方がこちらの記事にたどり着くことも多いみたいなので、HTMLの基礎やCSSについて教えているサイトを貼ってみました。
スポンサーリンクレンタルサーバー
自分で一からHPを作る場合、レンタルサーバーが必要になります。
無料のものと有料のものがあるので、お好みで選んでください。
(R18などの創作内容についても規約があるのでご注意)
同人向けレンタルサーバー一覧
HTML/CSSの基礎


一から同人サイトを作りたい!という方向けのHTML&CSS入門編。
サルワカさんやweblikerさんではイラストなどの図解付きで作り方を教えてくれています。とてもわかりやすい。
うちのブログで一から説明しようと作ったこともあるんですが、サルワカさんが分かりやすすぎてやめました。(やめました)
個人サイトを一から作りながら覚えたい
サルワカさんは基礎の基礎ですが、「HTMLには触れてきた…その先じゃ…」という方、とてもわかりやすかったので「同人女向け個人サイト作成の手引き」をどうぞ!
テンプレートも一緒に配布されているので、触りながら覚えることができると思います。レスポンシブデザイン対応。
また、創作・同人サイト制作支援サイト「do」さんが個人サイト向けの本を出版されていますので、初めての方や一から勉強し直したいという方にはこちらもオススメです。
ある程度作り方はわかっている方
スマホ対応のやり方(レスポンシブデザイン)
PC用に作ったサイトはスマホで見るとかなり小さく表示されたりします。
また、ページも幅が横に伸びていたり、画像のサイズが大きすぎるとスマホの画面からはみ出したりするのですが、viewportタグやスタイルシート(CSS)で調整ができます。
なんかよくわからんタグがでてきて難しい!と思われるかもしれませんが、その記述さえあればCSSはいつも通り書くだけでOKなので難しくないですよ…!
レスポンシブデザインに挑戦
検索避けのやり方
ページ全体で検索避けをしたいという方向けの方法です。
借りているサーバーなどでは後者のrobots.txtは利用できないのでご注意ください。
(モバイル向けサーバーだと、大本のHTMLは弄れませんが、設定などの項目で検索避けに関する記述があればできる場合もあります)
タグやrobots.txtでの検索避け
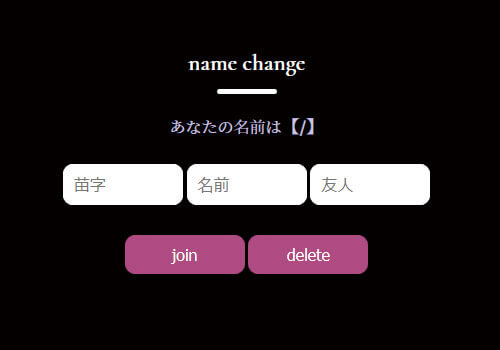
夢小説の名前変換のやり方
名前変換ができるのは、小説投稿サイトではpixiv(単語変換機能が追加されたみたい)・ピクモフ・ドリームノベル、スマホ向けではnanoなどでその機能が簡単につけられるのですが、自分で一から作ったサイトではdream.phpやCharm.jsを使うことで名前変換が掛けられます。
老舗のDreamMakerもあるのですが、非推奨のコードを使っていたりもするので、よほどのこだわりがなければ上記のものを利用されるのがよいかと思います。(DreamMakerは閉鎖された模様)
dream.phpはワードプレスなどでも利用できます。(PHPで動くのでサーバーは要確認)
CSSの小技集
「Webクリエイターボックス」さんで、CSSの小技集を書かれています。
複数のclassを指定する方法やCSSのみで画像を丸く表示させる方法など、小説ページでも使えそうなテクニックばかりなのでぜひご覧ください。
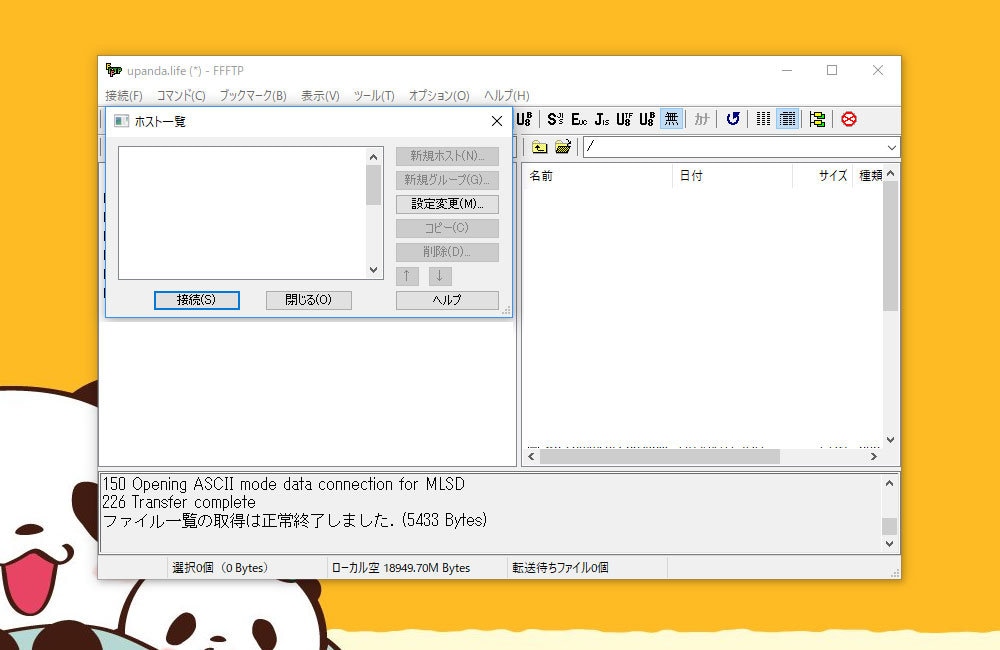
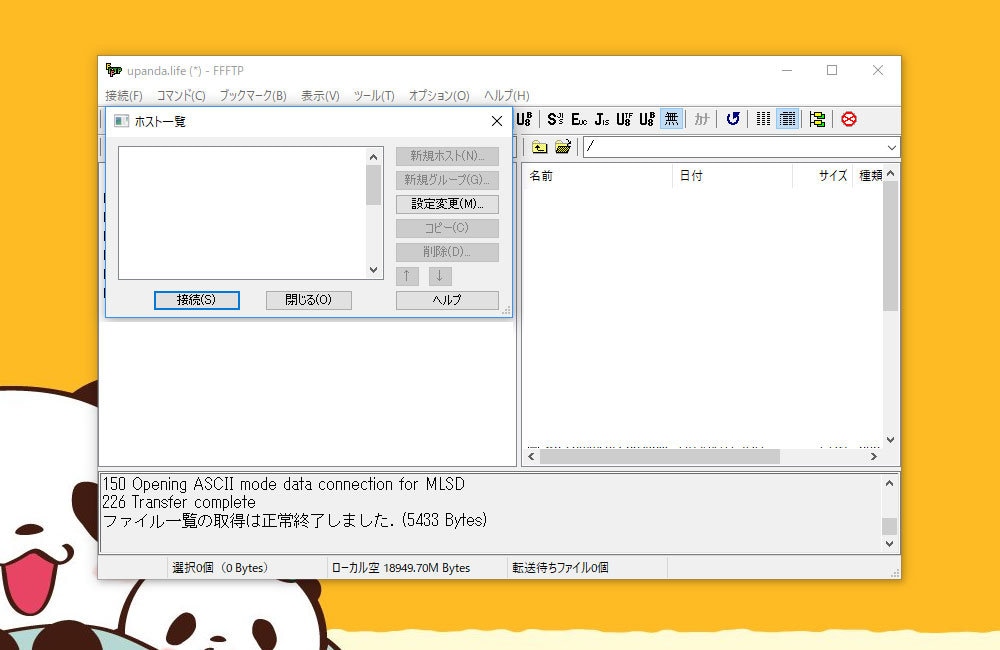
FTPクライアントソフト


レンタルサーバーによっては、管理画面から編集できるものもありますが、直接アップロード・更新ができるFTPクライアントソフトが大変便利です。(画面はFFFTPのもの)
FFFTPの設定方法
こちらのFFFTPはWin専用のソフトになります。Macの方はサルワカさんでご紹介されているFTPソフトをご利用ください。
スポンサーリンクページの装飾関係
アイコンフォントやGoogleフォント、jQueryを使ってイラストをかっこよく表示させたい!という、HTMLにちょっと慣れてきましたよという人向けのリンク。
小説ページの背景など
昔使っていた背景固定のコードだと、スマホでみた場合使えません。
なので、最近の固定コードなどを書いているのでこちらを参考にしてください。
合わせて読みたい
画像を使わずアイコン表示『Font Awesome』
このブログ(こちらは2018年ごろのデザイン)でもpick upという記事の一覧で表示されているアイコンで『Font Awesome』を使っているのですが、


創作サイトでのメニューなどでも、簡単にメニューアイコンが作れるのでおすすめです。
これまではアイコンを画像として使っていましたが、タグで張り替えられるので楽チン!
TwitterやInstagramなどのアイコンも表示してくれます。
バージョンや無料・有料などがあるので、表示できるアイコンは限られます。
かっこいい筆記体や明朝体をページに表示できるようになる『Google Fonts』


使っているPCやスマホによって、ページで表示されているフォントがかわっているのですが、それを統一させることができる『Google Fonts』。
日本語版も正式にリリースしたので、雰囲気にあったフォントを選べるようになります。
イラストをかっこよく表示させる『Lightbox』
イラストの表示の仕方をスタイリッシュにしたい…!という方はjQueryというものを利用した『Lightbox』がおすすめです。
公式サイトでも表示サンプルはありますが、こんな感じで画像が出てくれます。


別ページで表示させたくない時に便利です。
メニュー系
かんたんにメニューやアイコンを横並びにする
メニューやイラストのアイコンを横並びに表示させるときに便利なのがFlexbox。
今までFloatなどを使っていたのですが、Flexboxのおかげでかなりデザインの幅も広がりやりやすくなりました。
Webクリエイターボックスさんでとてもわかり易く説明されています。
ただ、表示をセンターにすると2行目の1つ目がセンターに寄ってしまうので、jQueryなどで無理やり左寄せにしたりする必要があるのですが…。
収納系
ハンバーガーメニューやアコーディオンメニューなど。
ハンバーガーメニューはスマホページの上部などで「≡」みたいなマークを押すとにゅーんと出てくるサイトがあると思うんですが、あれです。
アコーディオンメニューはメニュー以外でもこの部分隠したい!というときにも使えるので便利です。(「もっとみる」とか「more」みたいな)
背景を贅沢にみせながらスクロールよりちょっと遅めについてくる『パララックス』
メインページ(小説など)ではちょっと難しいですが、トップページなどでスクロールしていく時に面白い動きを付けてくれます。
グラデーション背景
このブログでもグラデーションを使っているのですが、ページの背景やボックス要素などでも簡単に作れます。
また、画像と一緒にグラデーションを個別で設定できたりもするので、小説ページなどではかなりおしゃれになると思います。
おしゃれな見出し(タイトル)を装飾
サイトのタイトルやAboutなどの見出し、小説のタイトルなどで使えるおしゃれなデザインリンク集。
どこでその装飾をしたいかによって、[ h1 ]などの部分を[ h2 ]や[ .title ]などに変更して使います。
おしゃれなボックスデザイン
その部分だけ背景を付けたい!枠線をいれたい!というときに使えます。
最近はCSSだけでドットやストライプが作れるので便利になりました。
ここでご紹介したもの以外にもサルワカさんのところのデザイン集がすごいので、こちらもぜひみてください。
とりあえずあれこれチャレンジしてみて使い方を覚えるのが早いような気がします(アイボリッジさんで修行してきた感想)
スポンサーリンク二次創作向けテンプレート配布サイト
レスポンシブ対応のテンプレサイト様。
見つけたら随時追加したい…と思いつつすぐ忘れてしまうので、もしリンクを追加して欲しいサイトさんがいましたら問い合わせフォームかTwitterから気軽にリプライを飛ばしていただけると嬉しいです。(ツイ垢は完全に個人の趣味垢なのでフォローなどは不要です)
- klee様 … 閉鎖されたとのことですがサイトはまだ残っているので掲載
- 素材屋 flower&clover様
- Maison de R様 … 備考:甘め系デザインが豊富
- espace様 … 備考:PC・スマホどちらからでも閲覧しやすいテンプレートが豊富
- do様 … 創作・同人サイト制作支援サイト
当ブログでも二次創作向けテンプレートの配布を行っています。もしお気に召すものがありましたらご自由にお使いください。(夢小説の名前変換フォームにも対応しています)
スポンサーリンクワードプレスで二次創作サイトを作りたい


ワードプレスのテーマは無料で配布されているものも多いですが、二次創作向けで運営するとなると少し設定が面倒だったりします。
創作・同人サイト制作支援サイト「do」さんで制作された創作・同人サイト向けテーマ「EASEL」があるので、利用される場合はこちらが非常にオススメです。
自作でテンプレートを作って運営したい…は、HTML以外にもPHPなどの知識がないと難しいので、こういった配布されているテーマを利用することをオススメします。
また、ワードプレスで運営する場合、無料サーバーだと運営できるところが限られてくるので、基本有料サーバーでの設置となります。
ワードプレスで夢小説サイトを作りたいという場合、dream.phpを利用するとよいです。導入方法も書かれていました。
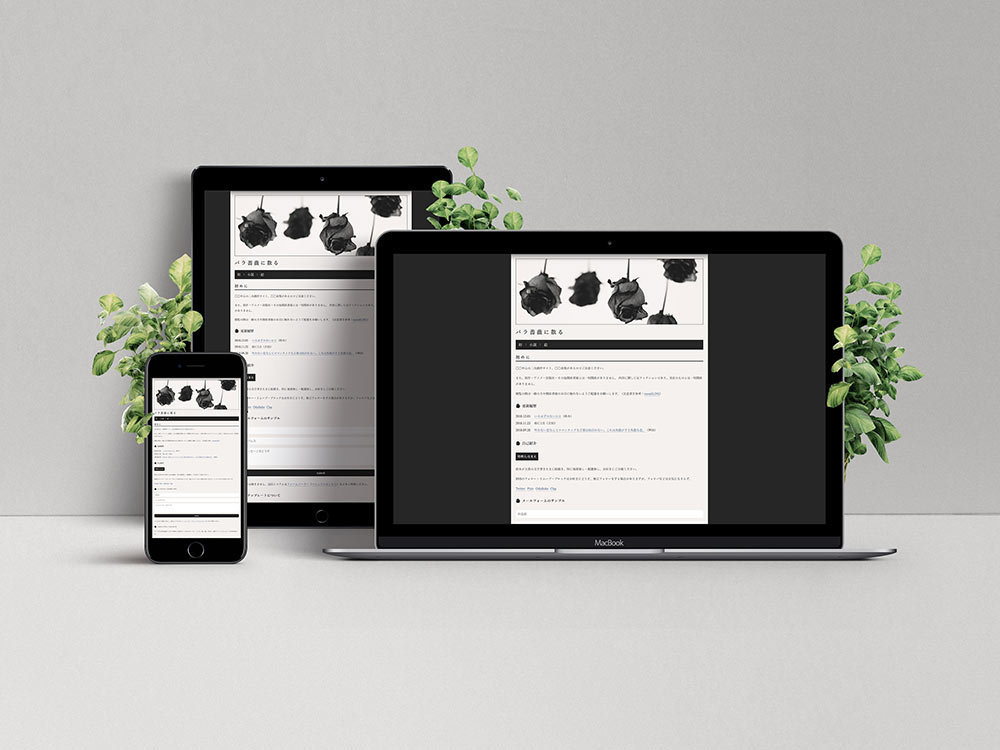
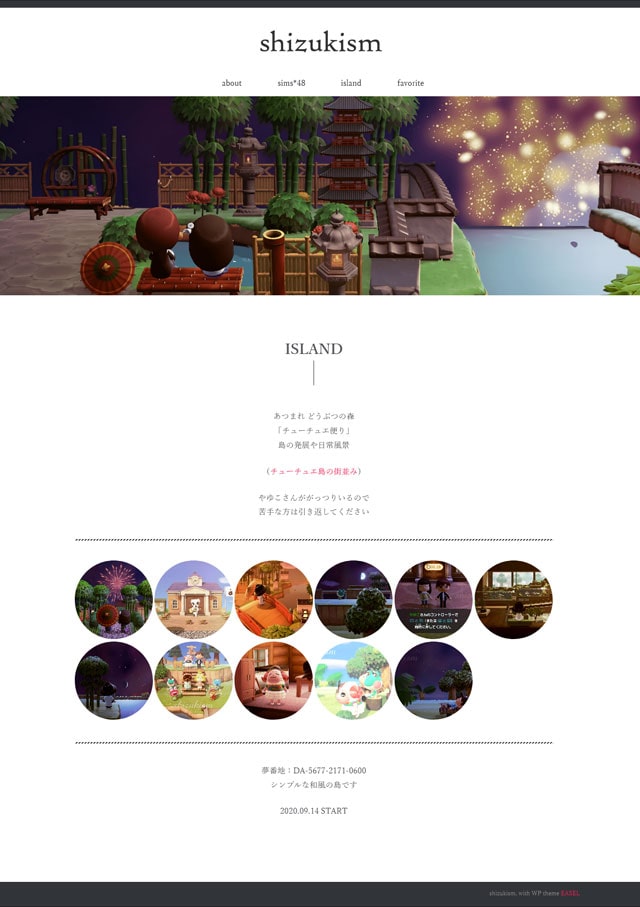
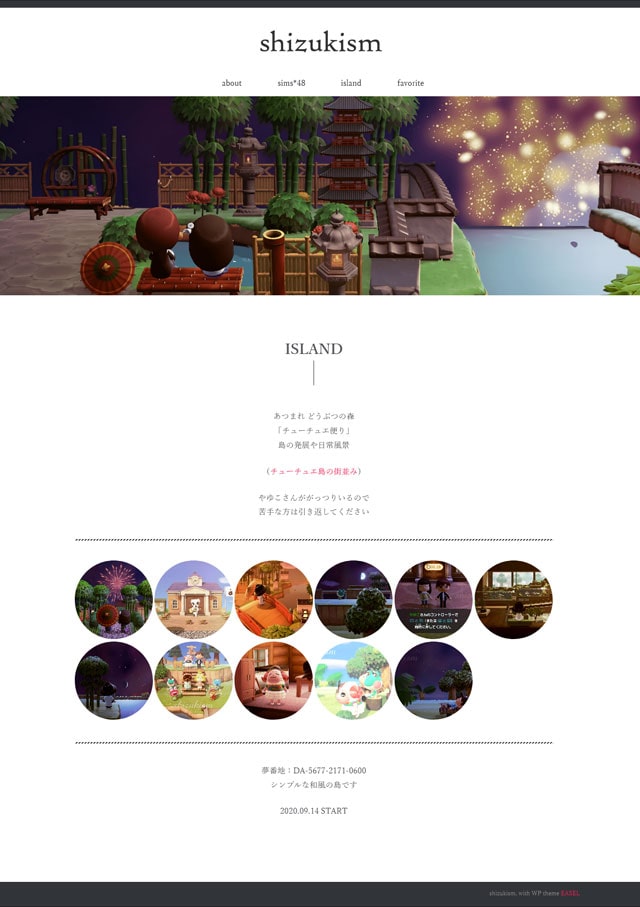
EASELで作った趣味サイトはこんな感じ
ちなみにわたくしも趣味であげているTHE SIMSのスクショやあつ森のスクショ置き場としてこちらのテーマをカスタマイズして使わせていただいています。
こちらでがっつりCSSなどを弄っているので見栄えは異なる部分もありますが、全体の雰囲気はこんな感じです。


こちらのサイトでは小説ページのリンクも写真でのサムネイル表示にしています。
元のテーマだとサムネイルは四角ですが、こちらはCSSで丸く切り抜いているだけになります。
サイト自体はTwitterのサブ垢の方にリンクを置いているので、夢系が平気な方でもしCSSなど参考にしたいという方がいましたらそちらからどうぞ。
同人サイトを登録できる場所(サーチサイト)ってある?
SNS以外から自分のサイトを見つけてもらえる方法としてサーチサイトがあります。ざっくり言えばPixivは作品単位で一覧が表示されますが、こちらは創作者一覧が先に見られるみたいな感じです。
今も現役で動いているサーチサイト様もいくつかあるのですが、検索避け文化などもあるのでこちらで紹介するのは基本控えさせていただきます。
サイト紹介しても大丈夫だとご連絡をいただいたところのみご紹介していくので、もし大丈夫なサーチサイト様などありましたらお気軽にご連絡ください。
- コンパスリンク様 … 同人系の個人サイト総合サーチ。(最初のページ以外にリンクを貼るのはNGなのでご注意/検索ページは検索避け済み)
無料・有料で使えるレンタルサーバー一覧