小説用テンプレート『 #002:ワンポイントで大人びた上品デザイン 』


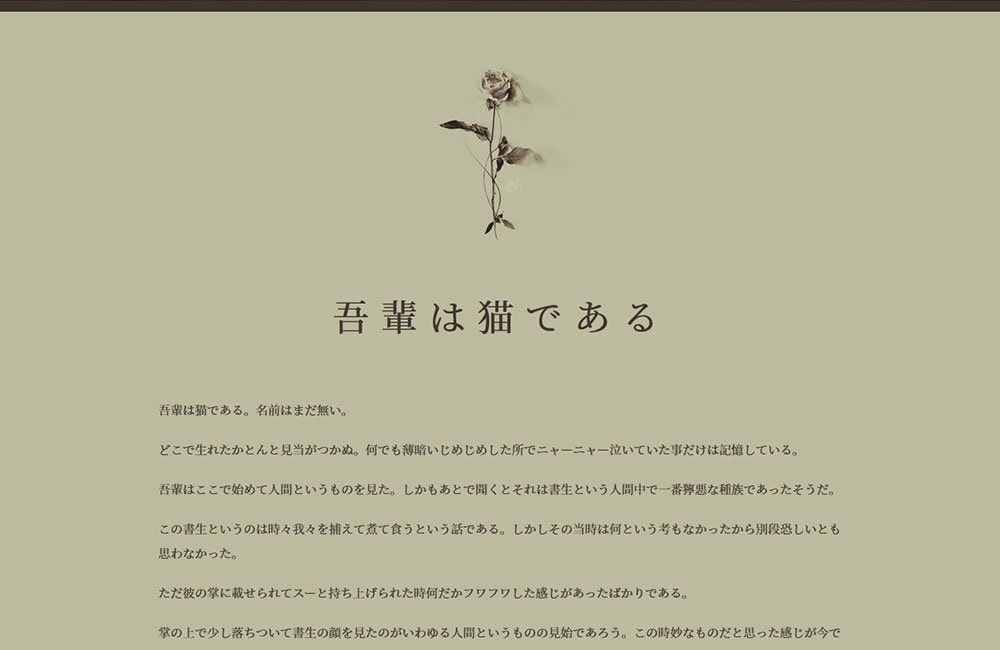
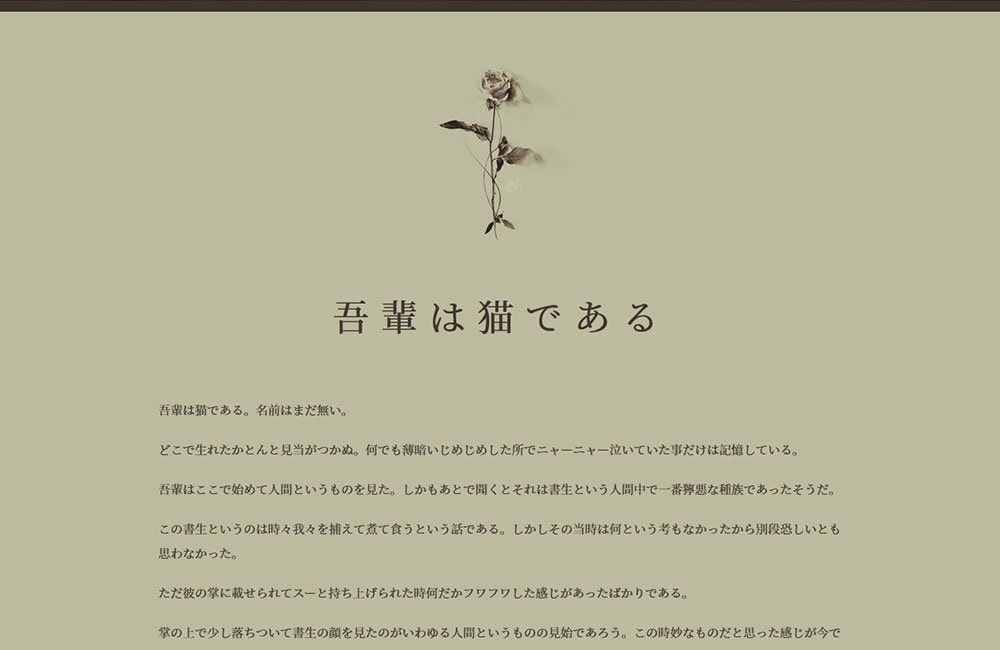
二次創作サイトの小説用テンプレート『 #002:ワンポイントで大人びた上品デザイン 』です。
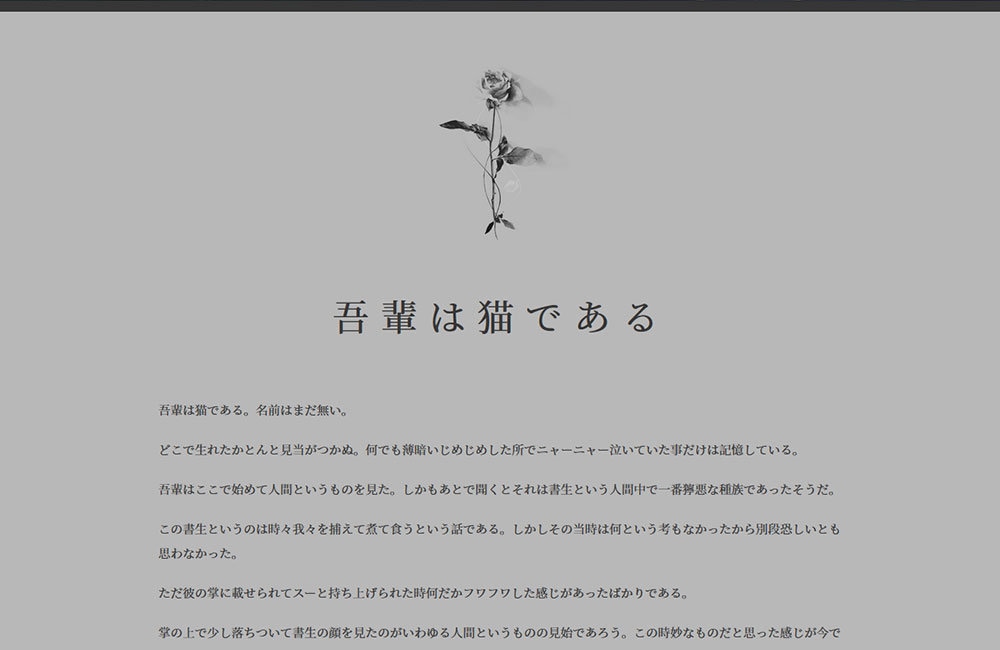
特に背景は固定せず、小説のトップにワンポイント素材を持ってきているだけですが、甘くなりすぎず落ち着いた雰囲気で制作致しました。
レスポンシブデザインなので、同じURLでPC・タブレット・スマホからの閲覧が可能です。


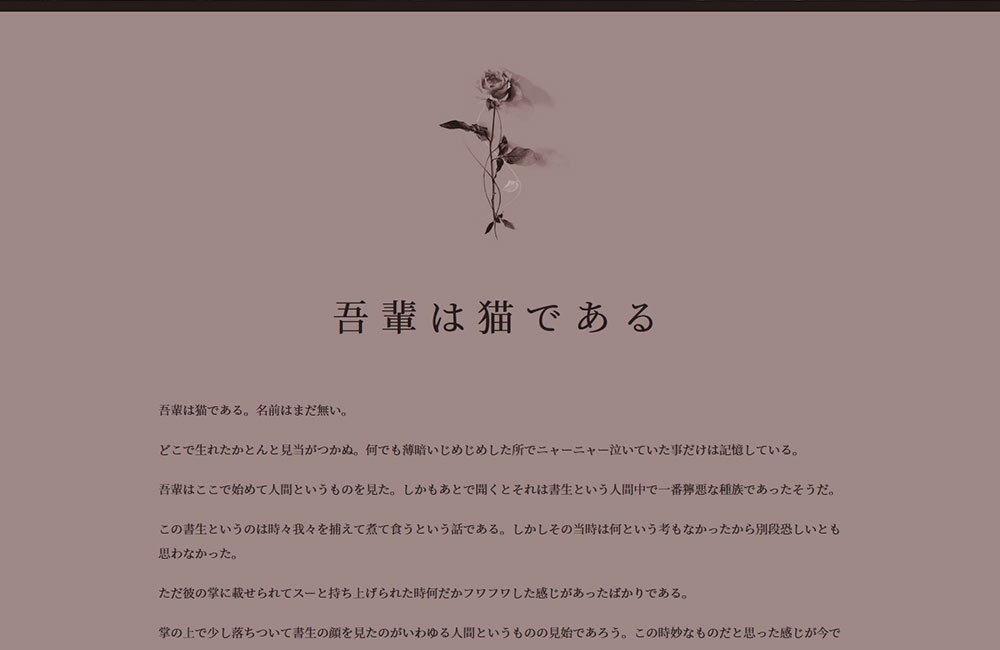
『NEO HIMEISM』様の「オールド感のある薔薇」の素材を元に、全てのカラーバリエーションでご用意しました。
横幅のサイズをもう少し狭めたい方はお好きにカスタマイズしてください。
中の文章やタイトルなどはご自身が書かれたものに変更するだけでお使いいただけます。
- 使用言語
- HTML5 / CSS3
- 文字の装飾(使用のWebフォント)
- Google Fonts:Noto Serif SC(明朝体)
- 文字コード
- UTF-8 / 既存のテキストエディタでは文字化けする可能性があるので、無料でも利用できる『 TeraPad 』などで編集してください。
- その他
- 検索避け済み / カスタマイズ自由(小説ページ以外の用途でもOK)ですが、サポートは行っておりませんので自己責任でお願いします / 広告がでる無料サーバーでは、レイアウトが崩れる場合があります
同人向けレンタルサーバー一覧
カラーバリエーション(素材の6種類)
素材は『NEO HIMEISM』様のものをお借りしています。
このままご利用になる場合は、NEO HIMEISM様の規約に目を通してください。
また、R指定のものも可能ですが、ご利用のレンタルサーバーの規約も一度ご確認ください。
画像や背景色などの切り替え方
全て<body>の中で切り替わるので、この部分を変更するだけで背景や文字の色などが変わります。
<body class="simple数字">入れる文字は以下の英数字です。
simple1
カーキ


simple2
レッド


simple3
ブルー


simple4
グリーン


simple5
パープル


simple6
グレー


画像のサイズを変更したり、画像の位置を調整したい
「background-size」で画像のサイズの変更、「background-position」で画像の位置を調整することができます。
PC・タブレット共通CSS
/* =================================================
背景用カスタマイズ
================================================= */
/*カーキ*/
body.simple1{
background: #BCBB9F url(../images/simple1.gif);
background-position: center 75px; /* 画像の位置を調整 75pxは上からの位置です */
background-repeat: no-repeat;
background-size:190px; /* PCとタブレットの画像サイズ */
color:#40352b;
border-top:15px solid #40352b;
border-bottom:15px solid #40352b;
}スマホ用のCSS
/*スマホ(一部省略)
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
/* =================================================
背景用カスタマイズ
================================================= */
/*カーキ*/
body.simple1{
background-position: center 40px; /* 画像の位置を変更 40pxは上からの位置 */
background-size:100px; /* スマホの画像サイズ */
border-top:10px solid #40352b;
border-bottom:10px solid #40352b;
}
}その他のカスタマイズ
無料レンタルサーバーで余白が使えない場合
規約によっては下の余白がひっかかる可能性がありますので(3行以上改行禁止など)、#wrapper の padding 調整をお願いします。
/* =================================================
ヘッダー・見出し・文字
================================================= */
/* wrapper(全体囲み) */
#wrapper{
margin:auto;
padding:120px 0px; /* ここを120px 0px 40pxなどに調整してください */
width:900px;
box-sizing:border-box;
font-family: 'Noto Serif SC', serif; /* ChromeとIE対策 */
}また、スマホ・タブレットも別で指定しているので探してください。
スマホの表示される横幅を狭くする
スマホ用のスタイルシートを弄ります。
/*スマホ(一部省略)
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
/* =================================================
ヘッダー・見出し・文字
================================================= */
/*wrapper(全体囲み)*/
#wrapper{
padding:40px 0px;
width:95%; /* 横幅を%で調整 */
}
}CSSの切り替え方
当ブログで配布している小説用テンプレートは、中のHTMLは一緒ですが、CSSで切り替えが可能です。
このテンプレートのCSSは [ text_002.css ]という名前で保存されています。
画像も一緒にアップロードすると、CSSや<body>の部分を変更するだけでデザインが変わります。
また、CSSフォルダの中には[ reset.css ]というファイルも入っていますが、こちらも一緒にアップロードしてください。(もしすでに入っている場合は上書き保存やこちらのファイルを削除でどうぞ。)
カスタマイズ方法は以上となります。どうぞ創作活動にお役立てください!