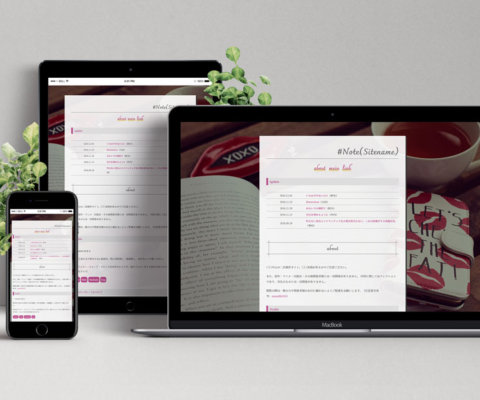
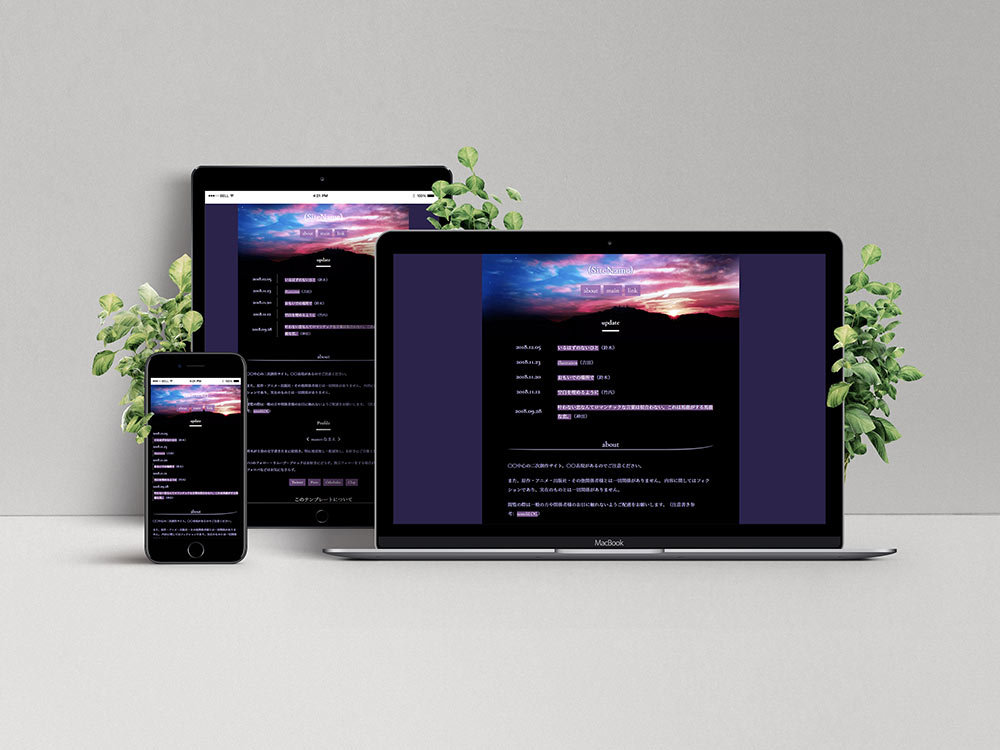
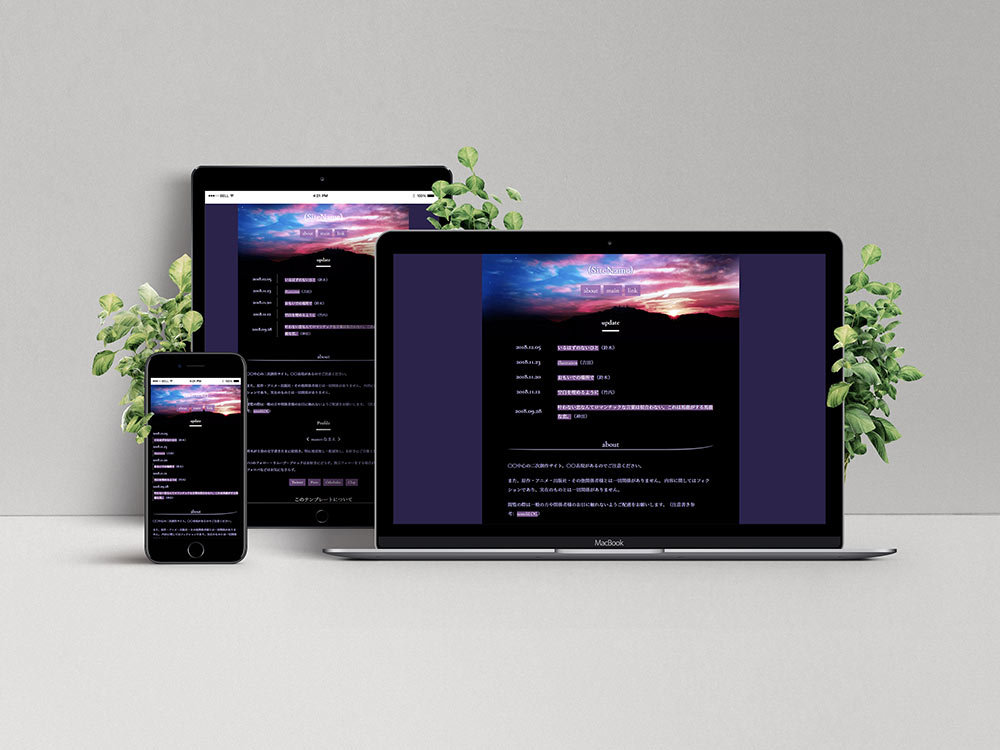
創作サイト向けテンプレート『 #染まるよ。 』


二次創作サイト用のテンプレート『 #染まるよ。 』です。(求:ネーミングセンス)
レスポンシブデザインなので、同じURLでPC・タブレット・スマホからの閲覧が可能です。(PCからの場合、幅を縮めてみたら確認できます)
色変え・背景画像の差し替えなどはご自由にどうぞ。
- 使用言語
- HTML5 / CSS3 / jQuery(※jQueryはローカルでは動かないので、サーバーに上げて確認してください/リンク先のスクロールなど)
- 文字の装飾(使用のWebフォント)
- Google Fonts:Cormorant Garamond(英数字),Noto Serif SC(日本語)
- 文字コード
- UTF-8 / 既存のテキストエディタでは文字化けする可能性があるので、無料でも利用できる『 TeraPad 』などで編集してください。
- その他
- 検索避け済み / DLファイルの名前変換は未実装 / 広告がでる無料サーバーでは、レイアウトが崩れる場合があります
※コンテンツ用のページは用意していません。
同人向けレンタルサーバー一覧
装飾関係
文字の強調
<span class="bold">強調したい文字</span>
<p class="bold">強調したい文字</p>ボックスデザイン
<!-- box1//単色×破線シンプルデザインはここから -->
<div class="box1">
ここに文字
</div>
<!-- ここまで//box1 -->
<!-- box2//グラデーションデザインはここから -->
<div class="box2">
ここに文字
</div>
<!-- ここまで//box2 -->作品の注意マーク
<li class="s"><a href="#">リンク文字</a></li>
<li class="r18"><a href="#">リンク文字</a></li>イラストアイコン(サムネイル)
<img src="画像のURL" class="illust_icon">名前変換機能について
サンプルサイトでは機能しますが、ダウンロード用のファイルにはシステムをいれていませんので、『 ドリーム小説変換ツール 』様を御覧ください。
変換の方法はこちら
名前変換の個数を友人分含めて3つ置いていますが、苗字と名前の2つでも問題ありません。
友人分の苗字+名前を含めた変換4つ用に横2列のレイアウトをご用意しています。
style.css(スマホ用の項目)
/*スマホ
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
~~~省略~~~
/*名前変換用*/
form.nameform input{
width:32%;
}
/*名前変換フォームを横2列にしたい場合はこちらと張り替えてください
form.nameform input{
margin:7px 0px;
width:49%;
}
*/
}下の張り替えてくださいのコードと上のコードを入れ替えます。(元のは削除でOKです)
/*スマホ
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
~~~省略~~~
/*名前変換用*/
form.nameform input{
margin:7px 0px;
width:49%;
}
}これで横幅が長めの入力フォーム2列になります。