【DreamMaker編】自作した夢小説サイトの名前変換機能の付け方


自作した二次創作(同人)サイトでの名前変換小説の作り方をご説明。
こちらは夢小説サイトを作る時に一番メジャーなDreamMaker様のスクリプトを使用します。(お世話になった方も多いと思う)
ちなみに使用のバージョンはDreamMaker2です。
※ただし現在では非推奨のコードなどが使われているので、ある程度触り方に慣れてる方はdream.phpやLanamaさんで配布されているCharm.jsを使う方がいいかも。しばらくはこちらの記事も置いておきますがそのうち消すかも。。。
スポンサーリンク名前変換用の入力フォームの作り方
やり方①DreamMaker2から必要数のサンプル or ダウンロードをクリック


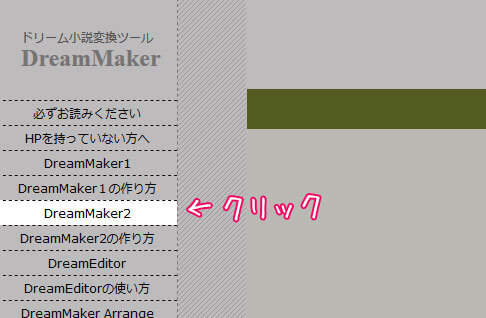
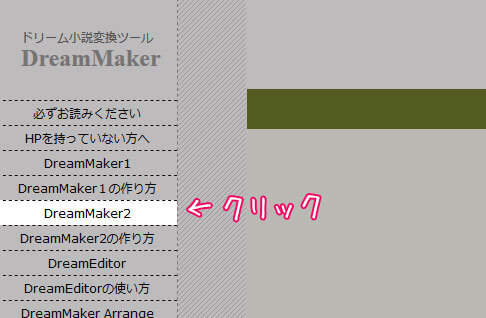
DreamMakerのHPからDreamMaker2を選択します。


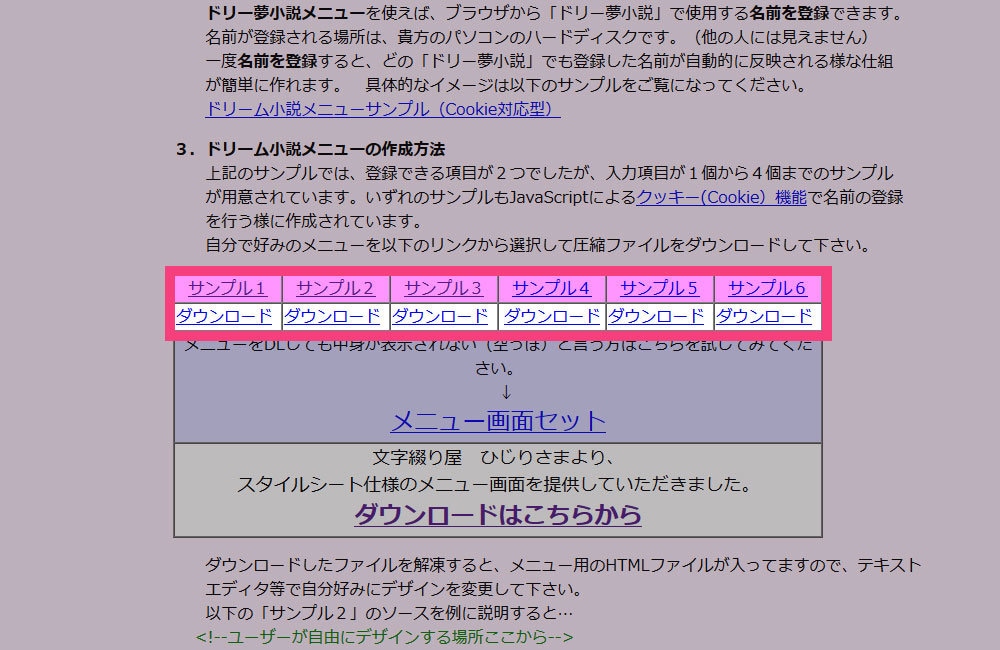
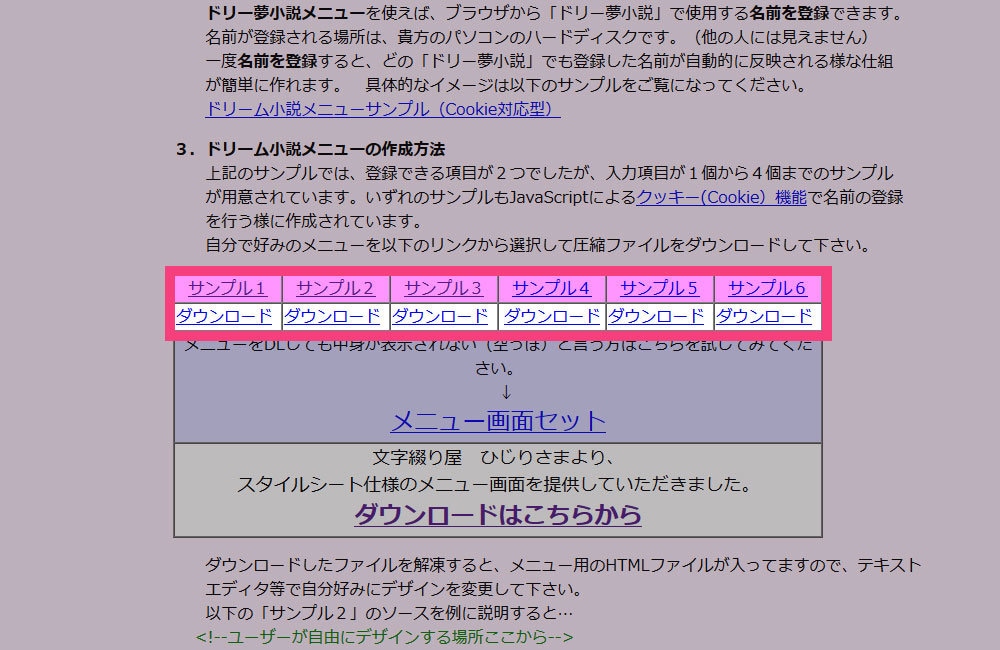
ページの真ん中あたりに、『3.ドリーム小説メニューの作成方法』という項目があります。
名前変換用の入力フォームのスクリプトが入っているので、必要な入力フォームの数でお好きなものを選びます。
サンプル1だと入力数が1つ、サンプル2だと2つです。
ほとんどの方は主人公の苗字と名前の2つのみ(サンプル2を使用)、もしくは友人分・その他も必要ならサンプル3・4(入力数3つ~4つ)で十分かと思います。
ファイルをダウンロードして使用するのもいいですが、必要箇所がわかれば、サンプルのHPのソースをコピペでも大丈夫です。
こちらの説明では主人公の苗字と名前の入力数2つバージョンで行います。(サンプル2)
やり方②ドリーム小説メニュー画面のソースを開いて必要な部分をコピペする
ダウンロードした方は解凍したあとにそのページのソースを開きます。
または、サンプルページを開いている方は、右クリック→ページのソースの表示します。
すると、以下のようなコードが出てきます。(サンプル2の場合)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- DreamMaker2 by Season(URL:http://homepage1.nifty.com/mystaff/) --->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>ドリーム小説メニュー画面</title>
</head>
<body bgcolor="#FFFFFF">
<script language="JavaScript">
<!----Cookie使用
var CookieID = "Dream2";
function getCookie(key) {
if (document.cookie){
index = document.cookie.indexOf(key, 0);
if (index != -1) {
val_start = (document.cookie.indexOf("=", index) + 1);
val_end = document.cookie.indexOf(";", index);
if (val_end == -1){
val_end = document.cookie.length;
}
return(unescape(document.cookie.substring(val_start, val_end)));
}
}
return(null);
}
function setCookie(key,value,expires){
var cook_data = "";
cook_data = key + "=" + escape(value);
if (expires){cook_data = cook_data + "; expires=" + expires.toGMTString();}
document.cookie = cook_data;
}
function set_name(set_name_value){
var expires = new Date();
value = set_name_value;
if ( value == "" ) value = "null";
expires.setTime(expires.getTime() + (6 * 30 * 24 * 60 * 60 * 1000));
setCookie(CookieID,value,expires);
}
function JSset(){
item1 = document.dream.name1.value;
item2 = document.dream.name2.value;
set_name(item1+","+item2);
document.dream.submit();
}
function DeleteCookie(key){
var value = "";
var expires = new Date();
expires.setTime(expires.getTime() - 3600);
setCookie(key,value,expires);
location.reload();
}
//END --->
</script><script
language="JavaScript">
<!---Cookie Read
var getvalue = getCookie(CookieID);
if (getvalue == null || getvalue == "null") getvalue = ",";
names = getvalue.split(",");
//END --->
</script><!--ユーザーが自由にデザインする場所 ここから-->
<p align="center"><font color="#FF0000" size="6"
face="MS Pゴシック">ドリーム小説メニュー</font>
</p>
<form name="dream">
<div align="center"><center><table border="0" cellspacing="1">
<tr>
<td align="center"><p align="right">ご登録内容1:
</p>
</td>
<td align="center"><p align="left">【 <script
language="JavaScript">
<!---
document.write(names[0]);
//END --->
</script> 】</p>
</td>
</tr>
<tr>
<td align="center"><p align="right">ご登録内容2:</p>
</td>
<td align="center"><p align="left">【 <script
language="JavaScript">
<!---
document.write(names[1]);
//END --->
</script> 】 </p>
</td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td><p align="right">入力項目1:</p>
</td>
<td colspan="2"><p align="left"><input type="text"
size="16" name="name1"></p>
</td>
</tr>
<tr>
<td><p align="right">入力項目2:</p>
</td>
<td colspan="2"><p align="left"><input type="text"
size="16" name="name2"></p>
</td>
</tr>
<tr>
<td align="center" colspan="3"><p align="center"><input
type="button" value="登録する" onclick="JSset()">
<input type="button" value="削除する"
onclick="DeleteCookie(CookieID)"> </p>
</td>
</tr>
</table>
</center></div>
</form>
<script language="JavaScript">
<!---フォームへ書き込み
document.dream.name1.value = names[0];
document.dream.name2.value = names[1];
//END --->
</script>
<p align="center"><font color="#FF8800">※お名前を登録してから閲覧したい小説を選んで下さい。</font>
</p>
<hr width="80%">
<div align="center"><center>
<table border="0" width="40%">
<tr>
<td align="center"><a href="2.htm">小説その1</a></td>
<td align="center">小説内容の説明文その1</td>
</tr>
<tr>
<td align="center">小説その2</td>
<td align="center">小説内容の説明文その2</td>
</tr>
<tr>
<td align="center">小説その3</td>
<td align="center">小説内容の説明文その3</td>
</tr>
</table>
</center></div>
<hr width="80%">
<!--ユーザーが自由にデザインする場所 ここまで-->
<p><br>
<br>
</p>
</body>
</html>※入力数が3つの人は var CookieID = “Dream3″ や “Dream4″と数字が変わっているかと思います。それは修正せずそのまま使ってください。
②-1:スクリプト部分をコピペ
コードがごちゃっていてわからん…!となるかと思いますが、ここで必要なものは、<body>のすぐ下にある<script language=”JavaScript”>からの部分です。
<script language="JavaScript">
<!----Cookie使用
var CookieID = "Dream2";
function getCookie(key) {
if (document.cookie){
index = document.cookie.indexOf(key, 0);
if (index != -1) {
val_start = (document.cookie.indexOf("=", index) + 1);
val_end = document.cookie.indexOf(";", index);
if (val_end == -1){
val_end = document.cookie.length;
}
return(unescape(document.cookie.substring(val_start, val_end)));
}
}
return(null);
}
function setCookie(key,value,expires){
var cook_data = "";
cook_data = key + "=" + escape(value);
if (expires){cook_data = cook_data + "; expires=" + expires.toGMTString();}
document.cookie = cook_data;
}
function set_name(set_name_value){
var expires = new Date();
value = set_name_value;
if ( value == "" ) value = "null";
expires.setTime(expires.getTime() + (6 * 30 * 24 * 60 * 60 * 1000));
setCookie(CookieID,value,expires);
}
function JSset(){
item1 = document.dream.name1.value;
item2 = document.dream.name2.value;
set_name(item1+","+item2);
document.dream.submit();
}
function DeleteCookie(key){
var value = "";
var expires = new Date();
expires.setTime(expires.getTime() - 3600);
setCookie(key,value,expires);
location.reload();
}
//END --->
</script><script
language="JavaScript">
<!---Cookie Read
var getvalue = getCookie(CookieID);
if (getvalue == null || getvalue == "null") getvalue = ",";
names = getvalue.split(",");
//END --->
</script><!--ユーザーが自由にデザインする場所 ここから-->上のソースをコピーしたら、名前変換フォームを置きたいページのHTMLを開いて、<body>のすぐ下にこのスクリプトを貼り付けます。
※これは2個の場合です。名前変換数によりコードが変わるので、ちゃんと公式サイトのソースをコピーしてください。
②-2:名前変換フォームを設置
名前変換フォームは<form name=”dream”>~</form>の部分になります。
元のテンプレートだとこの部分です。
<form name="dream">
<div align="center"><center><table border="0" cellspacing="1">
<tr>
<td align="center"><p align="right">ご登録内容1:
</p>
</td>
<td align="center"><p align="left">【 <script
language="JavaScript">
<!---
document.write(names[0]);
//END --->
</script> 】</p>
</td>
</tr>
<tr>
<td align="center"><p align="right">ご登録内容2:</p>
</td>
<td align="center"><p align="left">【 <script
language="JavaScript">
<!---
document.write(names[1]);
//END --->
</script> 】 </p>
</td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td><p align="right">入力項目1:</p>
</td>
<td colspan="2"><p align="left"><input type="text"
size="16" name="name1"></p>
</td>
</tr>
<tr>
<td><p align="right">入力項目2:</p>
</td>
<td colspan="2"><p align="left"><input type="text"
size="16" name="name2"></p>
</td>
</tr>
<tr>
<td align="center" colspan="3"><p align="center"><input
type="button" value="登録する" onclick="JSset()">
<input type="button" value="削除する"
onclick="DeleteCookie(CookieID)"> </p>
</td>
</tr>
</table>
</center></div>
</form>テンプレート通りでも問題ないのですが、タグをシンプルにしたい場合はこんな感じに省略しても動きます。
<!-- 名前変換フォームここから -->
<form name="dream">
<p>あなたの名前は『<script
language="JavaScript">
<!---
document.write(names[0]);
//END --->
</script> <script
language="JavaScript">
<!---
document.write(names[1]);
//END --->
</script>』</p>
<input type="text" size="16" name="name1">
<input type="text" size="16" name="name2">
<input type="button" value="OK" onclick="JSset()">
<input type="button" value="NG" onclick="DeleteCookie(CookieID)">
</form>変換した苗字や名前を表示している部分のコードが
<script language="JavaScript">
<!---
document.write(names[0]);
//END --->
</script>このコードなのですが、入力フォーム1つ目(苗字など)の場合はnames[0]、入力フォーム2つ目(名前など)はnames[1]となっています。
その後は[2]・[3]・[4]と増えていきます。
ただ、入力フォームの部分は
<input type="text" size="16" name="name1">1つ目は name=”name1″ 、2つ目が name=”name2″ となっていて、その後はname3、name4になっています。
最後に、</form>のすぐ下に 「フォームへの書き込み」 のコードを入れます。
<script language="JavaScript">
<!---フォームへ書き込み
document.dream.name1.value = names[0];
document.dream.name2.value = names[1];
//END --->
</script>名前変換の個数によって変わるので、公式のソースを確認してください。
番外編:当ブログで配布しているテンプレートに、名前変換フォームを実装したい場合
当ブログで配布しているテンプレートの場合、スクリプト部分を入れていないので、<body>のすぐ下はこのコード
<script language="JavaScript"> <!----Cookie使用 var CookieID = "Dream2"; ~~省略~~ </script><!--ユーザーが自由にデザインする場所 ここから-->
名前変換フォームの</form>のすぐ下に以下のコードを入れます。
<script language="JavaScript">
<!---フォームへ書き込み
document.dream.name1.value = names[0];
document.dream.name2.value = names[1];
//END --->
</script>※入力フォームの数によって、document ~省略~ names[●];の部分が増減するのでご注意ください
その後、一度保存して変換されるか確認してください。
変換されない場合はどこか抜けている項目があったり、name1やnames[0]などの数字が間違っている可能性があります。
なので、こちらで出しているコードより、DLやサンプル先のものをコピペしたほうが間違いも少ないかと思います。
スポンサーリンク小説ページの名前変換のやり方
小説ページの名前変換のやり方は、入力フォームを作ったときと同じ、DreamMaker2のページを開きます。
そして、ページの上にある『DreamMaker2を使用する』のボタンをクリック。


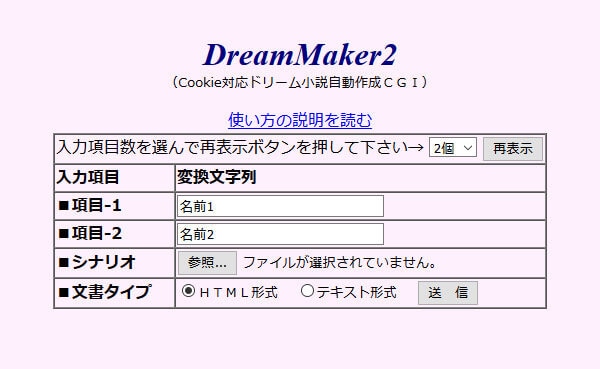
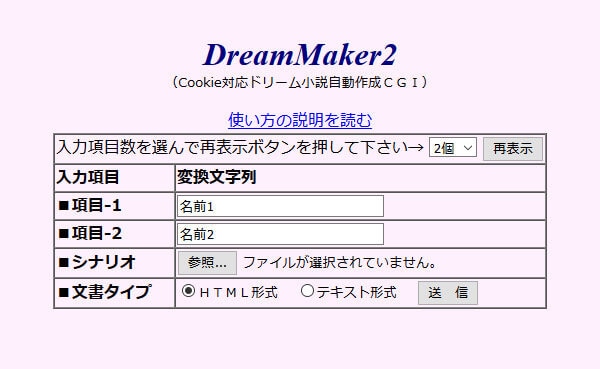
入力フォームの数に応じて、『入力項目数を選んで再表示ボタンを押してください』を変更します。(今回は2つなので変更してません)


『項目-1』にフォームの1つ目で変換する文字(苗字・山田など)、『項目-2』に2つ目の変換する文字(名前・花子など)を入れます。
シナリオは書いたテキストファイルを参照ボタンで読み込みます。
※私はテキスト形式でしかやったことがないので、テキスト形式で行っています。
入力の例
例ではみょうじ・なまえにしていますが、変換する文字列にしてください。


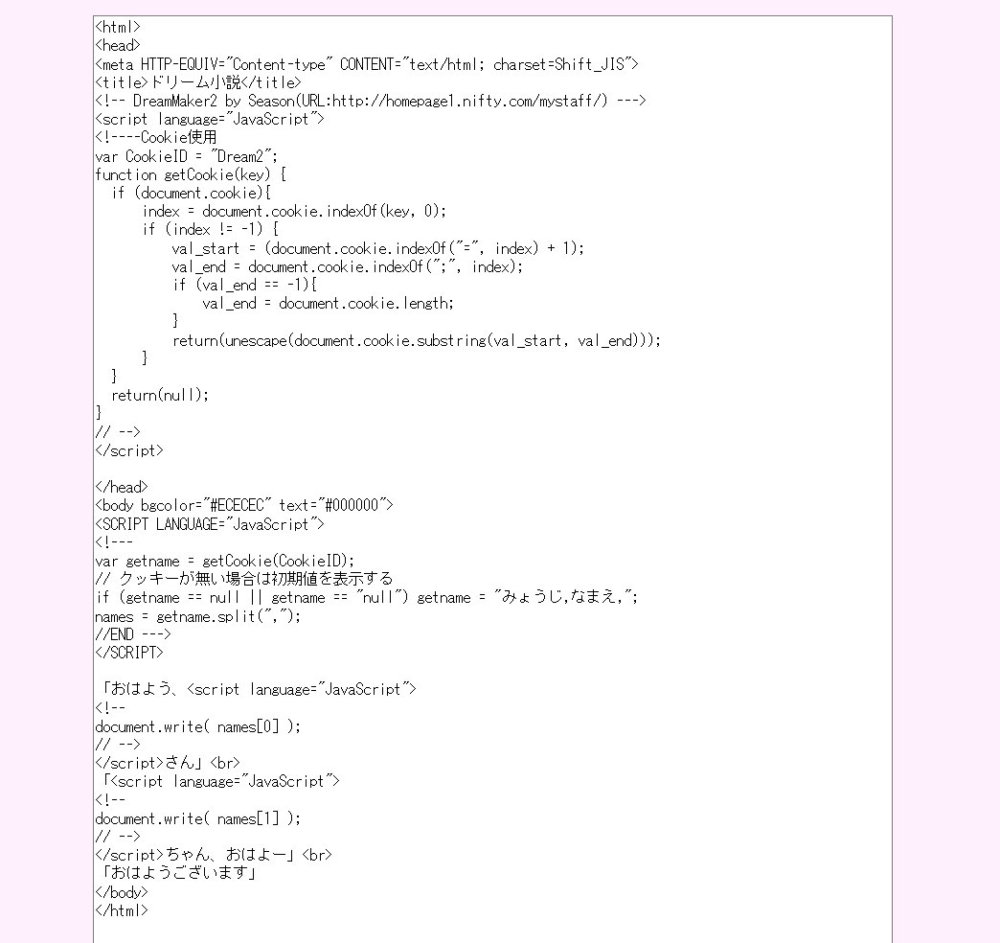
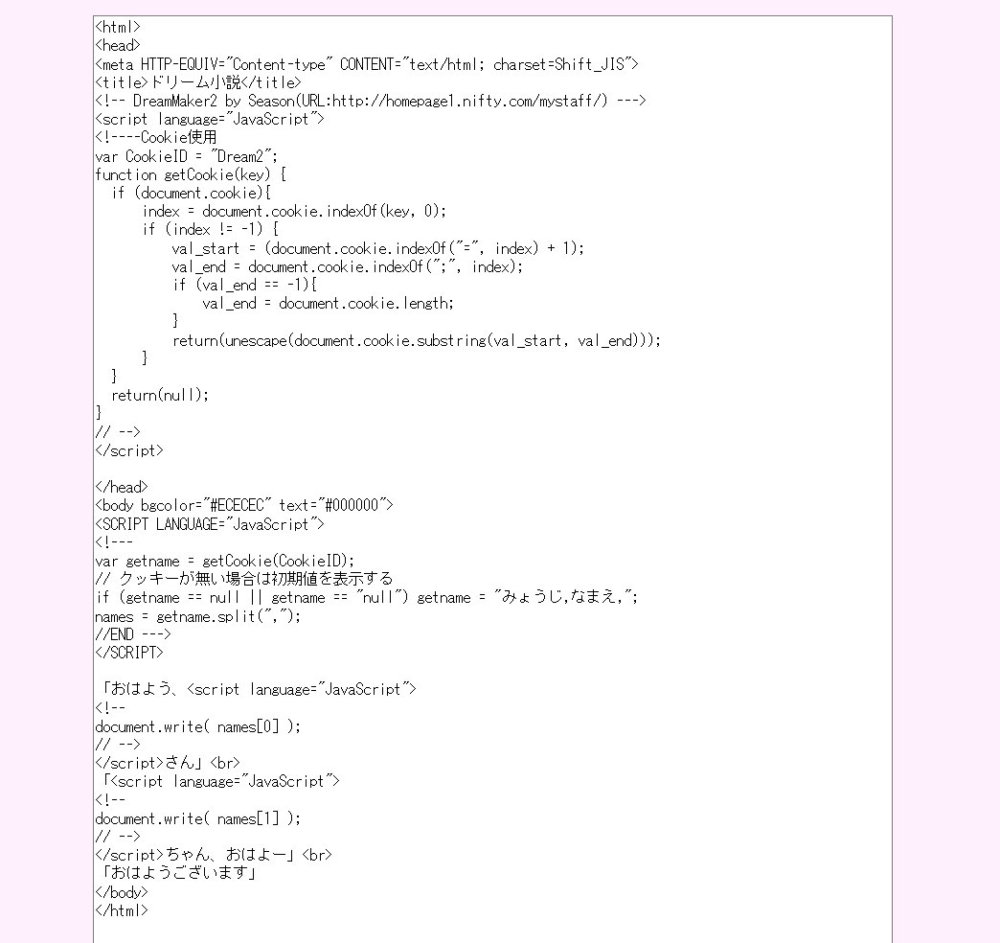
送信するとこんな画面になります。


このままコピペでページを作っても問題はないのですが、ここで躓くのが文字コードの部分です。
DreamMaker2の場合、文字コードがデフォルトでShift_JISになっています。(下記の部分)
<meta HTTP-EQUIV="Content-type" CONTENT="text/html; charset=Shift_JIS">このcharaset=Shift_JISの部分をUTF-8などに変えたりしないと、文字化けしてしまうのでご注意ください。
また、背景色がbgcolor=”#ECECEC”となっているので、白がいい場合は#FFFFFFなどに変更する必要があります。
テキストページ用のデザインがある方は、<SCRIPT LANGUAGE=”JavaScript”>~</html>までをコピペ・修正で大丈夫です。(以下は2つの場合)
<SCRIPT LANGUAGE="JavaScript">
<!---
var getname = getCookie(CookieID);
// クッキーが無い場合は初期値を表示する
if (getname == null || getname == "null") getname = "みょうじ,なまえ,";
names = getname.split(",");
//END --->
</SCRIPT>
「おはよう、<script language="JavaScript">
<!--
document.write( names[0] );
// -->
</script>さん」<br>
「<script language="JavaScript">
<!--
document.write( names[1] );
// -->
</script>ちゃん、おはよー」<br>
「おはようございます」
</body>
</html>変換されている部分がこうなっていたら変換成功です。
変わっていない時は変換の文字列が異なっていたり、必要なものが抜けていたりすることが多いので、注意深くソースとにらめっこしてください!