小説用テンプレート『 #001:画面いっぱいの背景デザイン 』


二次創作サイトの小説用テンプレート『 #001:画面いっぱいの背景デザイン 』です。名前はダサいけどわかりやすいのでこれで…()
レスポンシブデザインなので、同じURLでPC・タブレット・スマホからの閲覧が可能です。


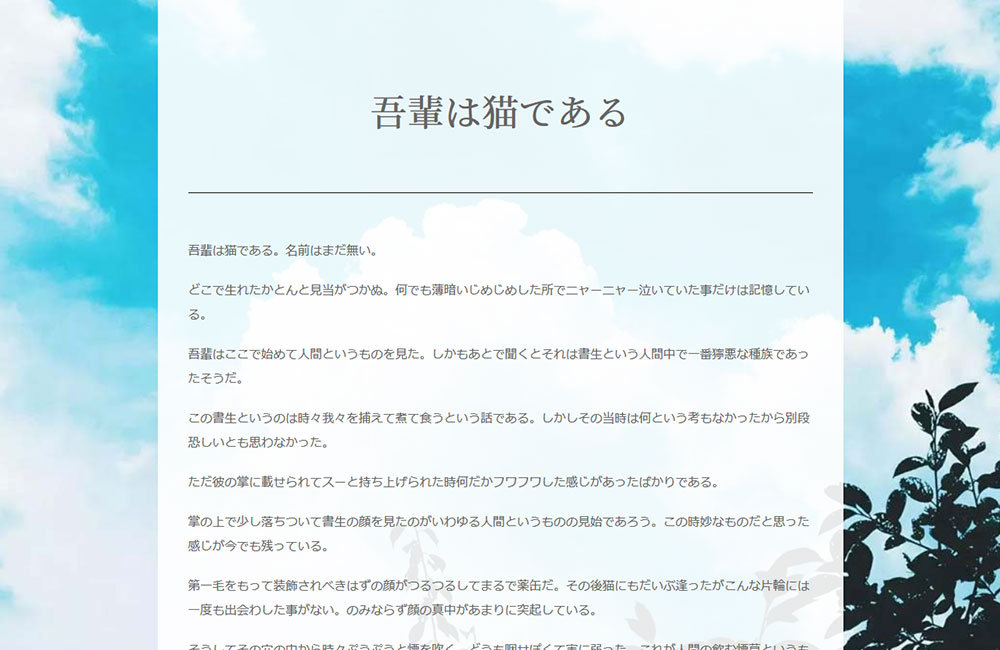
ただし、スマホがもともともとの画面の幅が狭いので、見栄えは下の画像のような雰囲気になります。(サンプルサイトの本文は夏目漱石『吾輩は猫である』より)


横幅のサイズをもう少し狭めたい方はお好きにカスタマイズしてください。
中の文章やタイトルなどはご自身が書かれたものに変更するだけでお使いいただけます。
- 使用言語
- HTML5 / CSS3
- 文字の装飾(使用のWebフォント)
- Google Fonts:Noto Serif SC(明朝体)※タイトルのみ
- 文字コード
- UTF-8 / 既存のテキストエディタでは文字化けする可能性があるので、無料でも利用できる『 TeraPad 』などで編集してください。
- その他
- 検索避け済み / カスタマイズ自由(小説ページ以外の用途もOK)ですが、サポートは行っておりませんので自己責任でお願いします / 背景などはお好きな素材に変更してOKです / 広告がでる無料サーバーでは、レイアウトが崩れる場合があります
同人向けレンタルサーバー一覧
テンプレートに入っている背景の画像は全5種類
背景の素材は『NEO HIMEISM』様のものをお借りしています。
このままご利用になる場合は、NEO HIMEISM様の規約に目を通してください。
また、R指定のものも可能ですが、ご利用のレンタルサーバーの規約も一度ご確認ください。
背景画像や文字周りの切り替え方
全て<body>の中で切り替わるので、この部分を変更するだけで背景や文字の色などが変わります。
<body class="bg数字">入れる文字は以下の英数字です。
bg1
青空背景(サンプルサイトのデザインです)


bg2
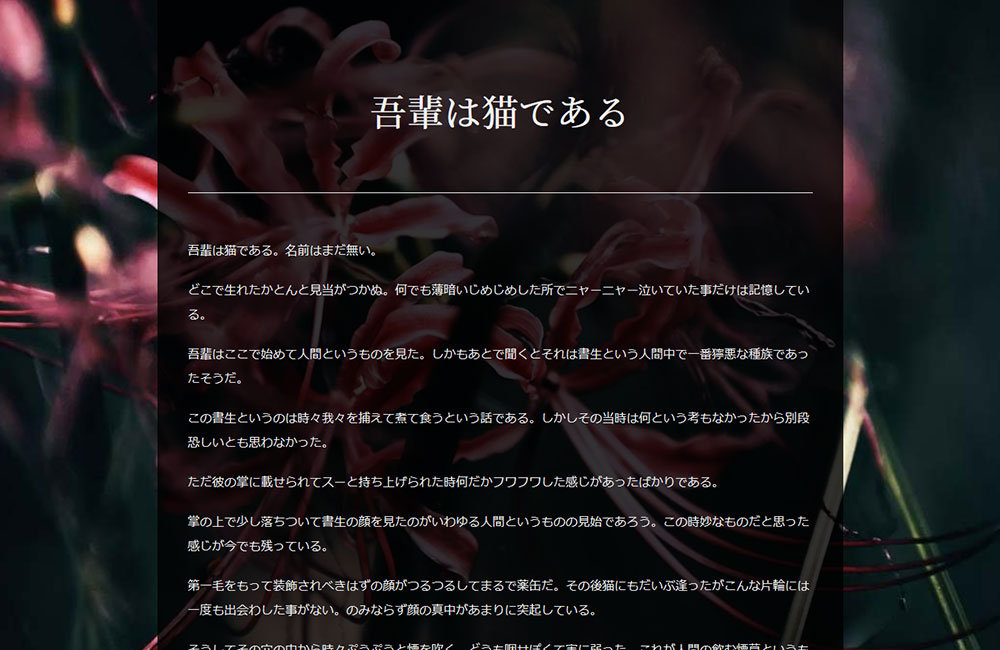
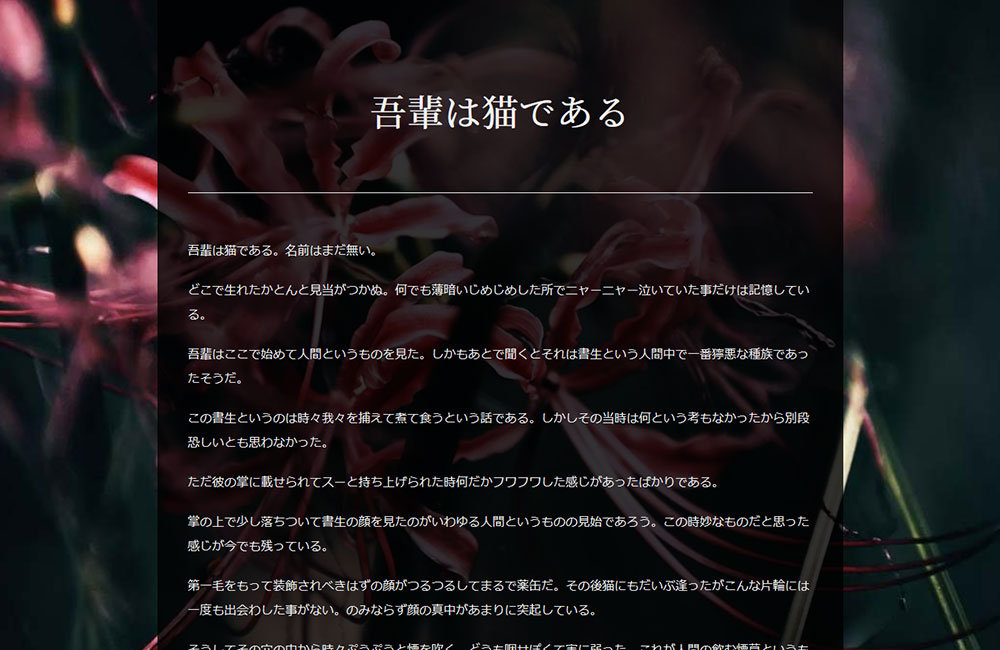
彼岸花(暗めのお話用)


bg3
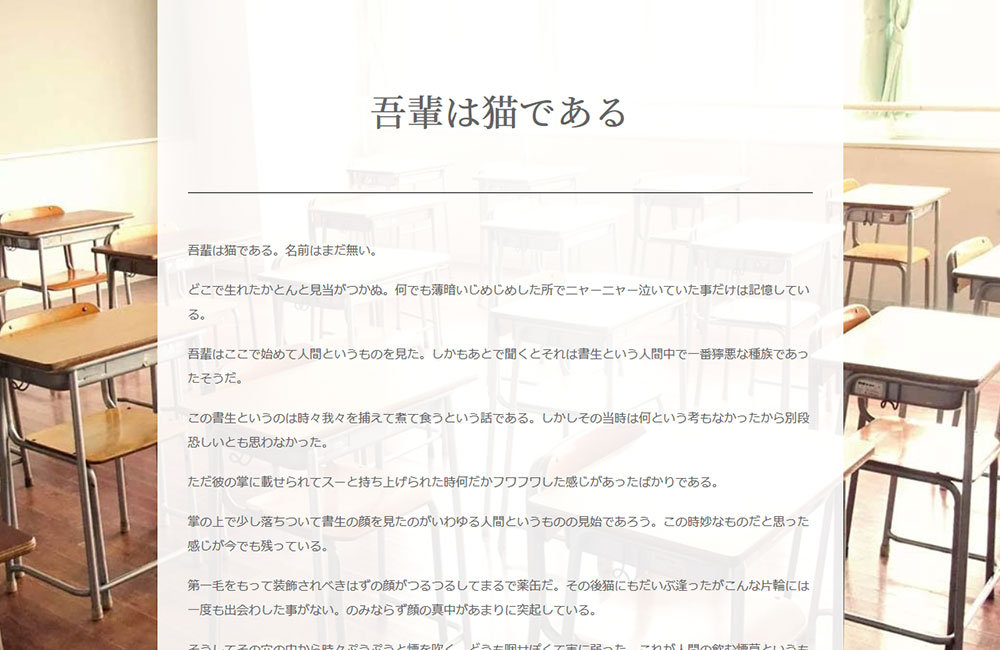
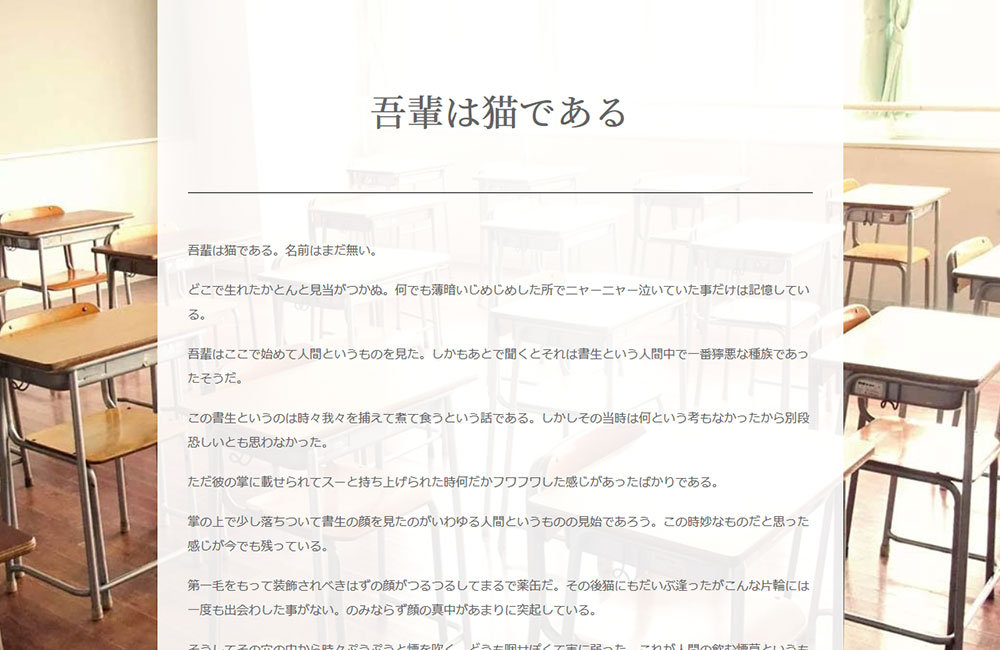
教室


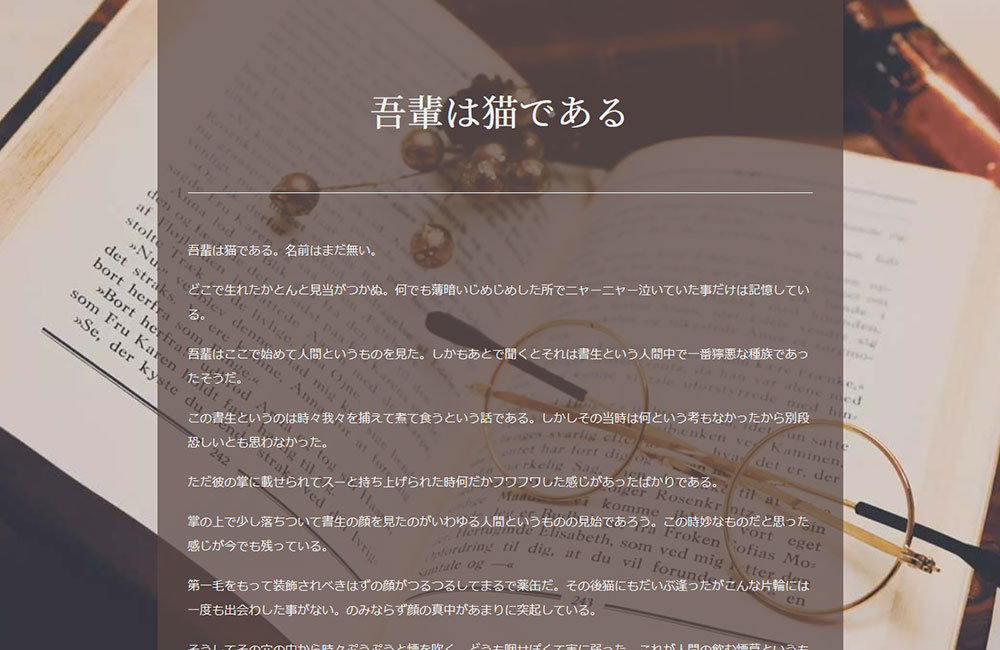
bg4
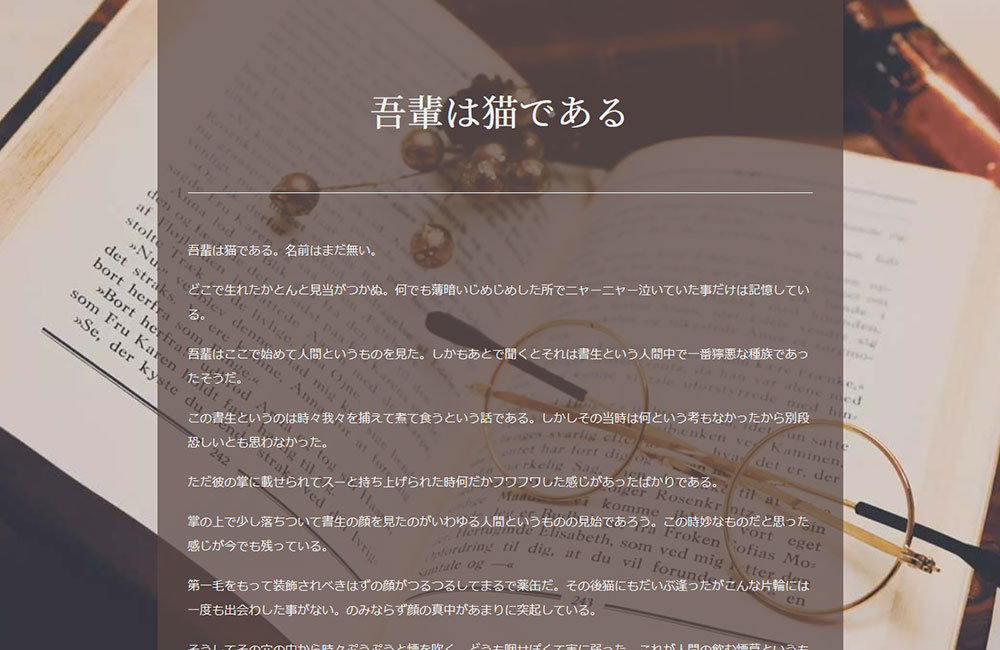
本と眼鏡のしっとり背景


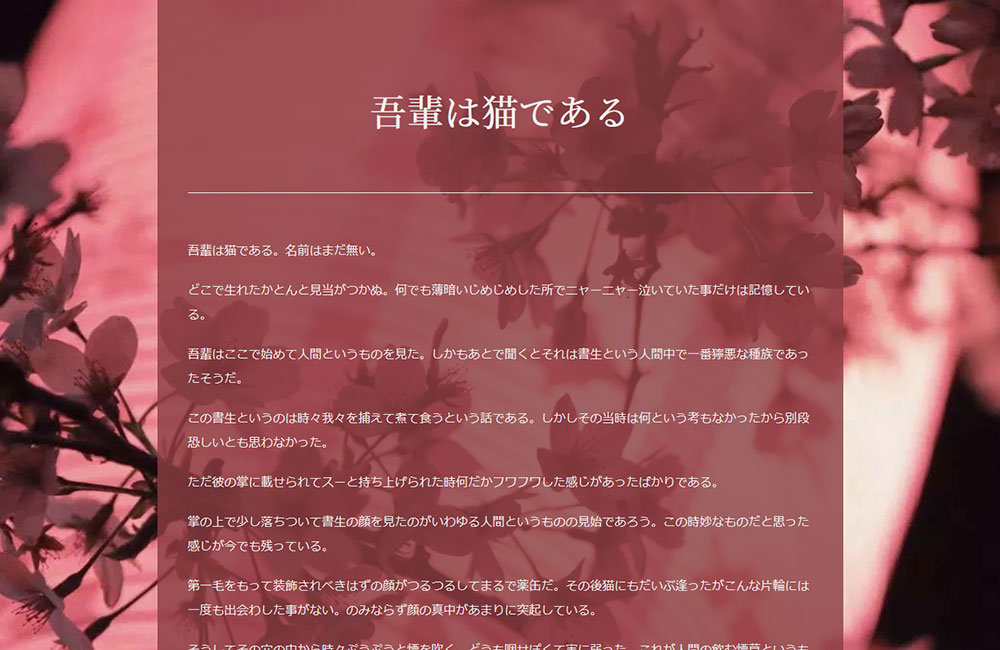
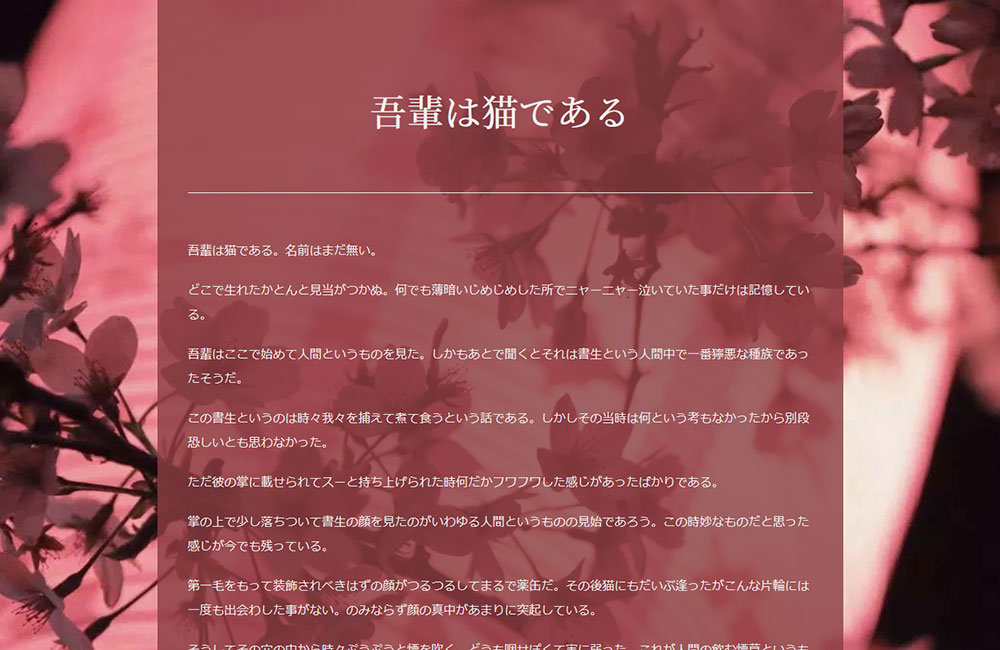
bg5
夜桜で艶っぽい背景


自分で背景を選びたい
PCとタブレット・スマホでスタイルシートを切り替えています。(PC用のままだとスマホで背景固定が効かないので)
背景は<body class=”bg●”>で指定していますが、このclass名はお好きなものに変えてください。
タブレット・スマホ用の背景(共通)
スマホ用のスタイルシートより前にあるので探してください。
/* =================================================
背景用カスタマイズ
================================================= */
/*画像の名前*/
body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: cover;
background-position: center center;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
z-index: -1;
}PC用の背景
PCだけパソコン用の方で指定します。
/*パソコン(一部省略)
================================================= */
@media screen and (min-width:1025px){
/* =================================================
背景用カスタマイズ
================================================= */
body.好きな文字{
background:#fff url('画像のURL');
background-size: cover;
background-attachment: fixed;
background-position: center center;
background-repeat: no-repeat;
}
}背景画像の位置を少しずらしたい
背景は真ん中中央で固定していますが、もし左下の方を見せたい!という場合は、背景設定の「 background-position 」部分で調整してみてください。
background-position: center; /* 中央 */
background-position: left bottom; /* 左下 */
background-position: right bottom; /* 右下 */
background-position: left top; /* 左上 */
background-position: right top; /* 右上 */%で指定することもできます。(例:20%(左から) 100%(上から)など)
文字を載せている背景色の変更
背景用につけたclass名を使うと個別に変更ができます。(何も指定しない場合は、背景・文字色・フッターのリンク色は青空で使っているカラーになります)
また、背景色は背景の画像を見せたいのでRGBで指定して透けるようにしています。(変換はこちらのサイトでできます)
上のサイトで表示されたR,G,Bの数値をそれぞれ入れて使います。
隣の透過度は1が無透過、0で完全に透過になるので、0.6~0.8あたりで指定するといい感じかと思います。お好きに調整どうぞ!
/*以下色の微調整など*/
.背景で指定した文字 #wrapper{
background-color: rgba(Rの数値,Gの数値,Bの数値,透過度); /* 背景色 */
color:#eee; /* 文字色 */
}
.背景で指定した文字 main{
border-top:1px solid #eee; /* タイトル下のボーダー色 */
border-bottom:1px solid #eee; /* 文章終わりのボーター色 */
}
/* 背景別のリンク色の設定 */
.背景で指定した文字 a:link{
color:#bd3c53; /* 未訪問のリンク */
}
.背景で指定した文字 a:visited{
color:#bd3c53; /* 訪問済みのリンク */
}
.背景で指定した文字 a:hover {
color:#d1828f; /* カーソルが触れた時 */
}
.背景で指定した文字 a:active {
color:#bd3c53; /* 選択中のリンク */
}
/* フッターのTOPなどの横の線 */
.背景で指定した文字 footer ul li{
border-right:1px dotted #eee; /* 右側にあるボーダーの色 */
}
.背景で指定した文字 footer ul li:last-child{
border-right:0px; /* リストの最後の右側ボーダーを消す */
}その他のカスタマイズ
無料レンタルサーバーで余白が使えない場合
規約によっては下の余白がひっかかる可能性がありますので(3行以上改行禁止など)、#wrapper の padding 調整をお願いします。
/* wrapper(全体囲み) */
#wrapper{
margin:auto;
padding:120px 40px; /* この120pxの部分を調整してください */
width:900px;
background-color: rgba(255,255,255,0.9);
box-sizing:border-box;
}下の方だけ減らしたいなら、「 padding:120px(上) 40px(左右) 20px(下); 」といった形で、最後に20pxを追加すればOKです。
また、スマホ・タブレットも別で指定しているので探してください。
スマホの表示される横幅を狭くする
スマホ用のスタイルシートを弄ります。
/*スマホ(省略しています)
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
/* =================================================
ヘッダー・見出し・文字
================================================= */
/*wrapper(全体囲み)*/
#wrapper{
padding:40px 10px;
width:95%; /*ここを90%や80%などで調整してみてください*/
}
}本文も明朝体に変更したい
wrapperに「font-family」を追加してください。
/* =================================================
ヘッダー・見出し・文字
================================================= */
/* wrapper(全体囲み) */
#wrapper{
font-family:'Noto Serif SC',sans-serif; /* この一行を追加 */
}CSSの切り替え方
当ブログで配布している小説用テンプレートは、中のHTMLは一緒ですが、CSSで切り替えが可能です。
このテンプレートのCSSは [ text_001.css ]という名前で保存されています。
画像も一緒にアップロードすると、CSSや<body>の部分を変更するだけでデザインが変わります。
また、CSSフォルダの中には[ reset.css ]というファイルも入っていますが、こちらも一緒にアップロードしてください。(もしすでに入っている場合は上書き保存やこちらのファイルを削除でどうぞ。)
スマホやタブレットで下にスクロールすると画像がちょっと動く現象について
iOSの場合、スクロールすると上下のバー(アドレスの部分など)が小さくなったり消えたりして、縦幅の画面サイズが変更されてしまうので、背景がちょっと動いたりしますがこれはブラウザの問題です。。。(仕方がないともいう)
固定できるように微調整もできますが、文章の領域の外(背景画像の方)に触れたらどのみち縦幅が動いてしまうので、そのままでもよいと思います。
念の為、対処法もご用意したので、気になるようでしたらお好みで修正してください。
スマホ用のCSS画面
/*スマホ(一部省略)
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
/* =================================================
ヘッダー・見出し・文字
================================================= */
/*wrapper(全体囲み)*/
#wrapper{
padding:40px 10px;
width:95%; /* 文字背景の横幅を%で調整 */
/*背景画像を固定したい場合は以下を追記*/
height: 100vh;
overflow: scroll;
-webkit-overflow-scrolling: touch;
/* ここまで */
}
/* =================================================
フッター
================================================= */
footer {
padding-top: 30px;
/* 背景画像を固定したい場合は以下を追記
(フッター要素が隠れないように) */
padding-bottom:60px;
/* ここまで */
}
}タブレット用のCSS画面
/* タブレット端末(一部省略)
================================================= */
@media screen and (min-width:737px) and (max-width:1024px){
/* =================================================
ヘッダー・その他・見出し・文字
================================================= */
/*wrapper(全体囲み)*/
#wrapper{
padding:80px 30px;
width:80%;
/*背景画像を固定したい場合は以下を追記*/
height: 100vh;
overflow: scroll;
-webkit-overflow-scrolling: touch;
/* ここまで */
}
/* =================================================
フッター
================================================= */
footer{
padding-top:40px;
/* 背景画像を固定したい場合は以下を追記
(フッター要素が隠れないように) */
padding-bottom:80px;
/* ここまで */
}
参考:iOS safariで画面下部のメニューバーが消えないようにする
カスタマイズ方法は以上となります。
特に変更しなくてもそのまま利用できるので、どうぞ創作活動にお役立てください!