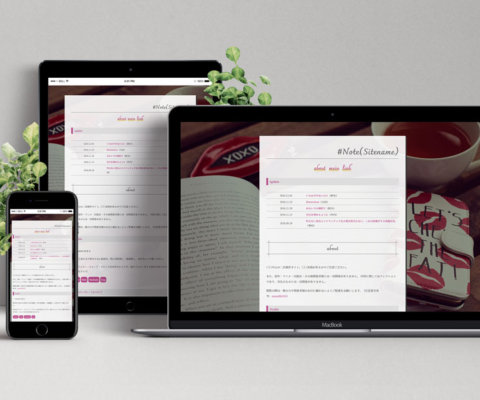
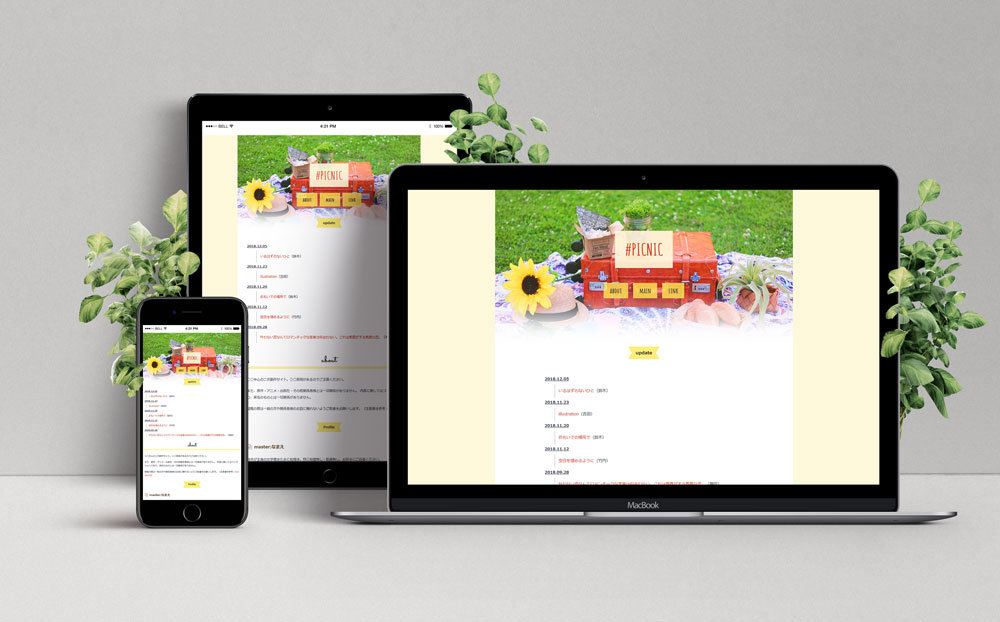
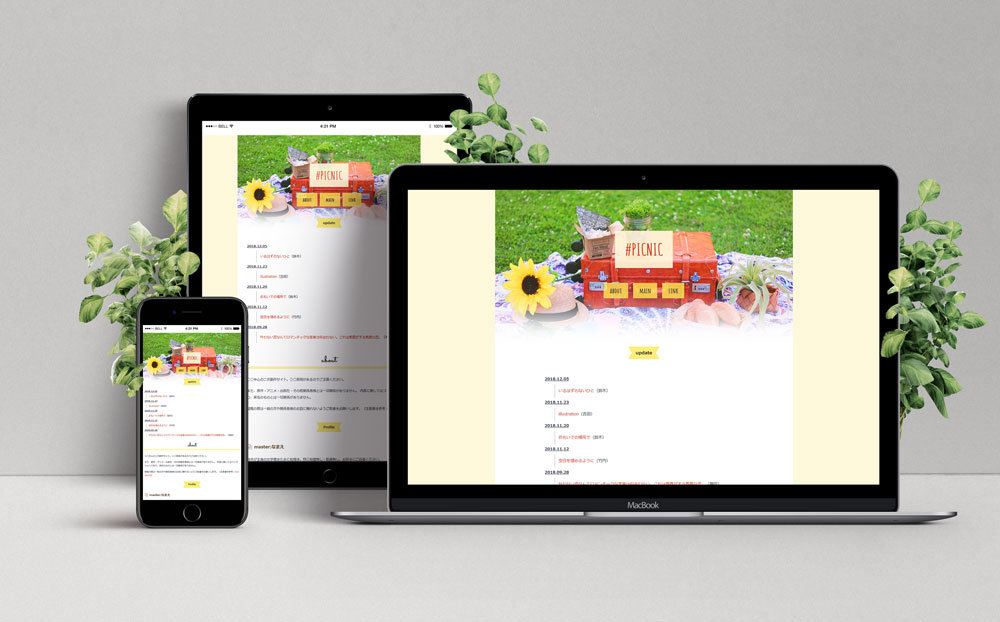
創作サイト向けテンプレート『 #PICNIC 』


二次創作サイト用のテンプレート『 #PICNIC 』です。
イエローをメインに明るめの雰囲気で作っています。
背景の素材は『 GIRLY DROP 様:いま流行りのおしゃれなピクニック』をテンプレート用に加工しています。また、テンプレート利用での許可を頂いておりますので、そのまま利用できます。
※18禁を取り扱う場合はテンプレート自体の利用は問題ありませんが、背景素材は他の利用可能な素材サイト様をお探しください。(NEO HIMEISM様は利用できます)
レスポンシブデザインなので、同じURLでPC・タブレット・スマホからの閲覧が可能です。(PCからの場合、幅を縮めてみたら確認できます)
色変え・背景画像の差し替えなどはご自由にどうぞ。
- 使用言語
- HTML5 / CSS3 / jQuery(※jQueryはローカルでは動かないので、サーバーに上げて確認してください/リンク先のスクロールなど)
- 文字の装飾(使用のWebフォント)
- Google Fonts:Amatic SC(英数字/小文字も大文字で表示/h1),Kosugi Maru(日本語/丸文字/h1),Sacramento(英数字/手書き風/h2)
- 文字コード
- UTF-8 / 既存のテキストエディタでは文字化けする可能性があるので、無料でも利用できる『 TeraPad 』などで編集してください。
- その他
- 検索避け済み / DLファイルの名前変換は未実装 / 広告がでる無料サーバーでは、レイアウトが崩れる場合があります
※コンテンツ用のページは用意していません。
同人向けレンタルサーバー一覧
(2019.02.07)
IEでの不具合を修正しました。
テンプレートを新しくDLしてCSSを上書き保存するか、すでに他の部分の色を変えている方は、一番下の方に修正方法を記載しているので御覧ください。お手数おかけします。
スポンサーリンク装飾関係
文字の強調
<span class="bold">強調したい文字</span>
<p class="bold">強調したい文字</p>ボックスデザイン
<!-- チェック柄はここから -->
<div class="box1">
<div class="naka">
ここに文字(チェック柄背景)
</div>
</div>
<!-- ここまで//チェック柄 -->
<!-- ストライプ柄はここから -->
<div class="box2">
<div class="naka">
ここに文字(ストライプ柄背景)
</div>
</div>
<!-- ここまで//ストライプ柄 -->作品の注意マーク
<li class="s"><a href="#">リンク文字</a></li>
<li class="r18"><a href="#">リンク文字</a></li>イラストアイコン(サムネイル)
<img src="画像のURL" class="illust_icon">カスタマイズ
一部ですがテンプレートのカスタマイズ方法。
サイトタイトル(h1)の筆記体表示について
英語では手書き風の筆記体で表示されますが、日本語では明朝体で表示されます。
日本語表記でも問題はないのですが、筆記体がいい場合はローマ字などに置き換えてみてください。
また、文字が長いと少し窮屈になるかと思うので、お好みでフォントサイズを修正してください。
style.css
/* =================================================
見出し・文字
================================================= */
/* 見出し(h1) */
h1{
display:inline-block;
padding:40px;
background-color: rgba(253,248,219,0.9);
color:#d34128;
font-size:64px; /*この部分*/
font-family: 'Amatic SC', 'Kosugi Maru', cursive;
}タブレット・スマホはまた別でサイズを指定しているので探してください。
チェック柄やストライプ柄の背景について
画像ではなくCSSで指定しているのでお好きな色に変更できます。
ただ、16進数(#000000)ではなく、RGB6桁(rgba(0,0,0,1))で指定しています。
チェック背景
/*①チェック柄(一部省略して表示しています)*/
.box1{
background-image: linear-gradient(-45deg, rgba(Rの数字,Gの数字,Bの数字,.5) 25%, transparent 25%, transparent 50%, rgba(Rの数字,Gの数字,Bの数字,.5) 50%, rgba(Rの数字,Gの数字,Bの数字,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(Rの数字,Gの数字,Bの数字,.5) 25%, transparent 25%, transparent 50%, rgba(Rの数字,Gの数字,Bの数字,.5) 50%, rgba(Rの数字,Gの数字,Bの数字,.5) 75%, transparent 75%, transparent 100%);
}.5の部分は透過の数字です。1になると無透過、0になると透過します。
ストライプ背景
/*②ストライプ柄(一部省略して表示しています)*/
.box2{
background: -webkit-repeating-linear-gradient(45deg, #fff, #fff 2px, 色のコード 2px, 色のコード 4px);
background: repeating-linear-gradient(45deg, #fff, #fff 2px, 色のコード 2px, 色のコード 4px);
}名前変換機能について
サンプルサイトでは機能しますが、ダウンロード用のファイルにはシステムをいれていませんので、『 ドリーム小説変換ツール 』様を御覧ください。
変換の方法はこちら
名前変換の個数を友人分含めて3つ置いていますが、苗字と名前の2つでも問題ありません。
友人分の苗字+名前を含めた変換4つ用に横2列のレイアウトをご用意しています。
style.css(スマホ用の項目)
/*スマホ
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
~~~省略~~~
/*名前変換用*/
form.nameform input{
width:32%;
}
/*名前変換フォームを横2列にしたい場合はこちらと張り替えてください
form.nameform input{
margin:7px 0px;
width:49%;
}
*/
}下の張り替えてくださいのコードと上のコードを入れ替えます。(元のは削除でOKです)
/*スマホ
================================================= */
@media screen and (min-width:0px) and (max-width:736px){
~~~省略~~~
/*名前変換用*/
form.nameform input{
margin:7px 0px;
width:49%;
}
}これで横幅が長めの入力フォーム2列になります。
スポンサーリンクIE(Internet Explorer)で表示させた時の不具合(2/7追記)
レイアウトが崩れる場合
どうやらIEの場合、HTML5の<main>という要素がインライン要素だそうで、それによって不具合がおきるようです。
対処法としては、以下の行を「全体のレイアウト」の項目に新しく追加してください。
/* =================================================
その他(一部省略)
================================================= */
/*全体のレイアウト*/
header,main,footer{
display:block; /* IE対策*この一行を追加してください */
}ボタンの背景色がでない場合
background-colorで色を指定します。
input[type="button"],
input[type="submit"]{
background-color:#705339; /* この行を追加 */
}
/*カーソルが触れた時の色*/
input[type="button"]:hover,
input[type="submit"]:hover {
background-color:#ff9467; /* この行を追加 */
}