【コピペでOK】同人サイトの小説ページ・背景固定や装飾アイディア集


この記事のデザインは、すべてPCで制作している同人サイトで実装ができます。
モバイル向けサーバーでもCSS(スタイルシート)が利用できるところでは可能な場合もありますが、自己責任でお願いします。
こちらで利用している素材はすべてNEO HIMEISM様のものです。
もくじ
PCとスマホでスタイルシートを切り替える(レスポンシブ)
PC用のままだとスマホでみた時に文字がかなり小さかったり、横にはみ出したりしてしまいます。
そんな時はviewportやメディアクエリを使って対応させます。
詳しいやり方はこちらの記事に書いているので、どうぞ参考にしてください。
これをマスターできれば、「PCでは画像サイズはぴったりなのに、スマホだと大きすぎる…」という時などに、それぞれ簡単に調整や対処ができます。
レスポンシブデザインに挑戦
背景画像の固定のやり方
元となるHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- レスポンシブ//viewportの設定 -->
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=yes">
<!-- 検索避けタグ -->
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE">
<title>小説のタイトル</title>
<link href="読み込むスタイルシート.css" rel="stylesheet" type="text/css">
</head>
<body class="CSSで指定した好きな文字">
<!-- ここに本文 -->
</body>
</html>外部CSSファイル
読み込むスタイルシートにコードを書くか、
@charset "utf-8"; /*文字コードにつき削除禁止*/
/* =================================================
背景の指定
================================================= */
/*ここにコードをコピペ*/元のHTMLに直接書く場合
<head>~</head>の中に以下のコードを入れます。
<style type="text/css">
<!--
/*ここにコードを書く*/
-->
</style>どちらかやりやすい方を選んでください。
イマイチやり方がわからん!という方は、サルワカさんの「CSSはどこに書く?外部CSSファイルの読み込み方&インラインでの書き方」をご覧ください。
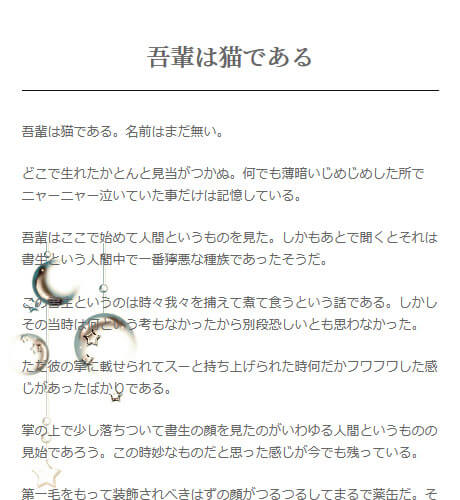
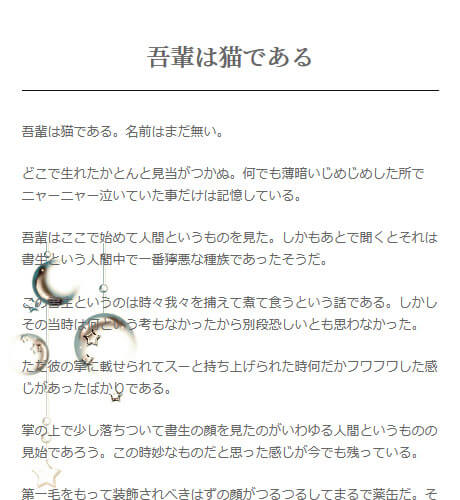
CSS:全面背景固定(中央固定)


body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: cover; /* 画像を全体表示 */
background-position: center; /* 中央表示 */
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
z-index: -1;
}※サンプル画像は見やすいように本文に背景色を入れています。テンプレート配布中。
昔同人サイトでよく使っていた背景固定タグは、PCからは問題ないのですが、スマホでは固定されないため、このように指定しています。
背景画像のカスタマイズ
背景画像をページ全体で覆いたい場合は background-size:cover; にします。
サイズを調整したい場合は background-size: 100px auto; など指定できます。
繰り返す画像の場合は、 no-repeat の部分を repeat や repeat-x(横方向のみ) repeat-y(縦方向のみ)に変更します。
background-position:center; は background-position:50% 50%; など、%で調整もできます。
文字の背景に透過した背景色をつけたい場合
bodyに背景画像を入れているので、<div>~</div>などで文字の部分を囲います。
<body class="CSSで指定した好きな文字">
<div id="wrapper">
<p>ここに小説の文章</p>
</div>
</body><div id=”wrapper”>~</div>の部分にCSSで背景色をつけます。
#wrapper {
margin: auto;
padding: 80px 40px;
width: 80%;
background-color: rgba(255,255,255,0.9); /*背景を少し透過する場合はRBGで指定*/
box-sizing: border-box;
}背景色を少し透過させたい場合はRGBで指定します。
こちらのサイトで16進数からRGBに変換できます。
background-color: rgba(Rの数字,Gの数字,Bの数字,0.8);0.8はどれくらい透過するかです。1にした場合は無透過になります。
paddingやwidthはこちらで好きに指定しているので、お好みで変更してください。
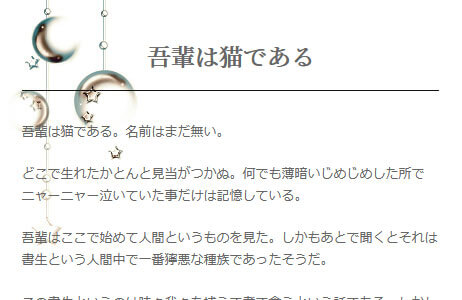
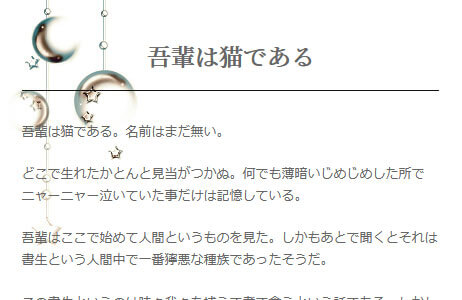
CSS:右上背景固定


body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: auto ;
background-position:top right;
top: 0;
left: 0;
width: 100%;
height:100%;
content: "";
z-index: -1;
}CSS:左上背景固定


body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: auto ;
background-position:top left;
top: 0;
left: 0;
width: 100%;
height:100%;
content: "";
z-index: -1;
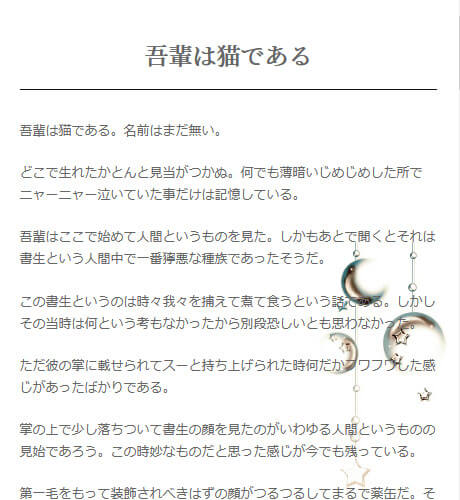
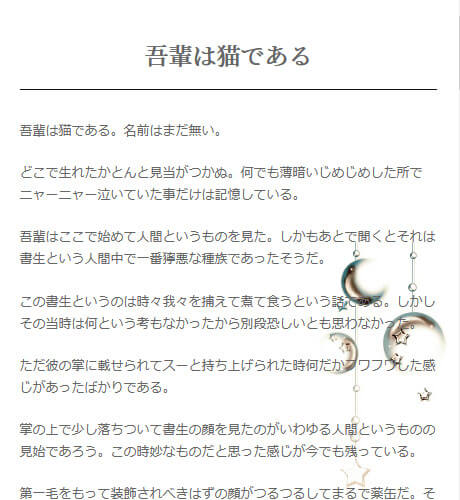
}CSS:右下背景固定


body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: auto;
background-position:bottom right;
top: 0;
left: 0;
width: 100%;
height:100%;
content: "";
z-index: -1;
}CSS:左下背景固定


body.好きな文字::before {
display: block;
position: fixed;
background:url('画像のURL') no-repeat;
background-size: auto auto;
background-position:bottom left;
top: 0;
left: 0;
width: 100%;
height:100%;
content: "";
z-index: -1;
}背景をグラデーションにしたい場合


HTMLなどは基本一緒です。
こちらは素材なし・CSSで簡単に実装ができます。
※コードはサルワカさんの「CSSでグラデーションを背景に使う方法:スクロール固定するには?」と同じです。
こちらの記事を参考にしたほうがよいです。
html,body {
height: 100%
}
body{
color:#ffffff; /*文字の色*/
}
body:after {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: "";
background: #c279ba; /*グラデが効かないブラウザ用*/
background: -moz-linear-gradient(top, #7c46cb 0%,#c279ba 100%); /*FireFox用*/
background: -webkit-linear-gradient(top, #7c46cb 0%,#c279ba 100%); /*Safari・Chrome用*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7c46cb', endColorstr='#c279ba',GradientType=0 ); /*IE9以下*/
background: linear-gradient(to bottom, #7c46cb 0%, #c279ba 100%); /*正規のプロパティ*/
}※小説ページなので、背景が動かない固定の方を選んでいます。
グラデーションの組み合わせ
グラデーションを自動で組み合わせてくれる「uiGradients」というサイトがあるので、こちらで自由に試してみてください。
<>というマークをクリックするとコードが表示されます。
それを上のコードにある、backgroundのカラーコードの部分を変更してください。(backgroundと書いてあるところは全部)
グラデーションの角度
グラデーションは横方面にもできますし、斜め方面でもできます。
詳しくはサルワカさんの「CSSのグラデーション(linear-gradient)の使い方を総まとめ!」をご覧ください。
文字をグラデーションにしたい場合
<body>
<h1>小説のタイトル</h1>
</body>h1 {
background: -webkit-linear-gradient(#7c46cb, #c279ba);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}こちらはタイトルのみですが、文字全体を指定することもできます。
スポンサーリンクお役立ちリンク
「Webクリエイターボックス」さんで、CSSの小技集を書かれています。
複数のclassを指定する方法やCSSのみで画像を丸く表示させる方法など、小説ページでも使えそうなテクニックばかりなのでぜひご覧ください。
同人向けレンタルサーバー一覧